Le guide de référence de l'API AWS SDK pour JavaScript V3 décrit en détail toutes les opérations de l'API pour la AWS SDK pour JavaScript version 3 (V3).
Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Création d'événements planifiés pour exécuter AWS Lambda des fonctions
Vous pouvez créer un événement planifié qui invoque une AWS Lambda fonction à l'aide d'un CloudWatch événement Amazon. Vous pouvez configurer un CloudWatch événement pour utiliser une expression cron afin de planifier le moment où une fonction Lambda est invoquée. Par exemple, vous pouvez planifier un CloudWatch événement pour appeler une fonction Lambda tous les jours de la semaine.
AWS Lambda est un service de calcul qui vous permet d'exécuter du code sans provisionner ni gérer de serveurs. Vous pouvez créer des fonctions Lambda dans différents langages de programmation. Pour plus d'informations AWS Lambda, voir Qu'est-ce que AWS Lambda.
Dans ce didacticiel, vous allez créer une fonction Lambda à l'aide de l'API d'exécution JavaScript Lambda. Cet exemple fait appel à différents AWS services pour réaliser un cas d'utilisation spécifique. Supposons, par exemple, qu'une organisation envoie un message texte mobile à ses employés pour les féliciter à la date du premier anniversaire, comme le montre cette illustration.

Le didacticiel devrait prendre environ 20 minutes.
Ce didacticiel explique comment utiliser la JavaScript logique pour créer une solution adaptée à ce cas d'utilisation. Par exemple, vous apprendrez à lire une base de données pour déterminer quels employés ont atteint le premier anniversaire, à traiter les données et à envoyer un message texte à l'aide d'une fonction Lambda. Vous apprendrez ensuite à utiliser une expression cron pour appeler la fonction Lambda tous les jours de la semaine.
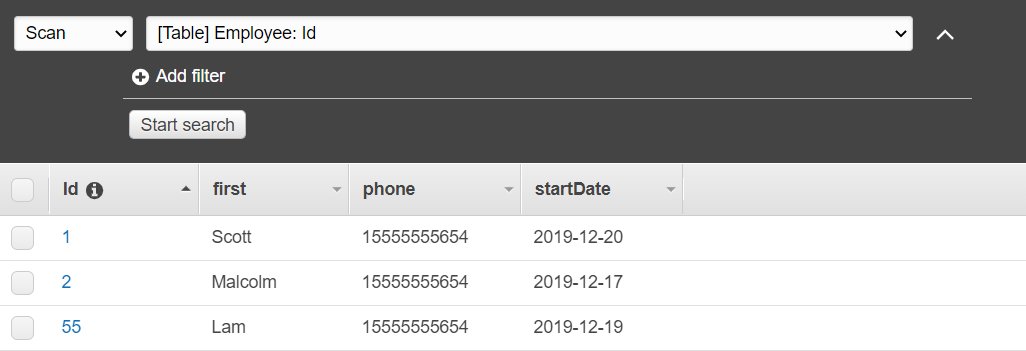
Ce AWS didacticiel utilise une table Amazon DynamoDB nommée Employee qui contient ces champs.
id - la clé primaire de la table.
FirstName : prénom de l'employé.
téléphone - numéro de téléphone de l'employé.
Date de début : date de début de l'employé.

Important
Coût de réalisation : Les AWS services inclus dans ce document sont inclus dans le niveau AWS gratuit. Cependant, veillez à désactiver toutes les ressources une fois que vous aurez terminé ce didacticiel pour vous assurer que vous n'êtes pas débité.
Pour créer l'application, procédez comme suit :
Tâches préalables
Pour configurer et exécuter cet exemple, vous devez d'abord :
-
Configurez l'environnement du projet pour exécuter ces TypeScript exemples Node.js et installez les modules requis AWS SDK pour JavaScript et tiers. Suivez les instructions figurant sur GitHub
. -
Créez un fichier de configurations partagé avec vos informations d'identification utilisateur. Pour plus d'informations sur la fourniture d'un fichier d'informations d'identification partagé, consultez la section Fichiers de configuration et d'informations d'identification partagés dans le guide de référence AWS SDKs et Tools.
Créez les AWS ressources
Ce didacticiel nécessite les ressources suivantes.
-
Une table Amazon DynamoDB nommée Employee avec une clé nommée Id et les champs illustrés dans l'illustration précédente. Assurez-vous de saisir les données correctes, y compris un téléphone portable valide avec lequel vous souhaitez tester ce cas d'utilisation. Pour plus d'informations, consultez la section Création d'une table.
-
Rôle IAM associé à des autorisations permettant d'exécuter des fonctions Lambda.
-
Un compartiment Amazon S3 pour héberger la fonction Lambda.
Vous pouvez créer ces ressources manuellement, mais nous vous recommandons de les approvisionner à l'aide de la méthode AWS CloudFormation décrite dans ce didacticiel.
Créez les AWS ressources à l'aide de AWS CloudFormation
AWS CloudFormation vous permet de créer et de provisionner des déploiements AWS d'infrastructure de manière prévisible et répétée. Pour plus d'informations AWS CloudFormation, consultez le guide de AWS CloudFormation l'utilisateur.
Pour créer la AWS CloudFormation pile à l'aide de AWS CLI :
Installez et configurez en AWS CLI suivant les instructions du guide de l'AWS CLI utilisateur.
Créez un fichier nommé
setup.yamldans le répertoire racine du dossier de votre projet et GitHubcopiez-y lecontenu. Note
Le AWS CloudFormation modèle a été généré à l'aide du modèle AWS CDK disponible ici GitHub
. Pour plus d'informations à ce sujet AWS CDK, consultez le guide du AWS Cloud Development Kit (AWS CDK) développeur. Exécutez la commande suivante depuis la ligne de commande, en la
STACK_NAMEremplaçant par un nom unique pour la pile.Important
Le nom de la pile doit être unique au sein d'une AWS région et d'un AWS compte. Vous pouvez spécifier jusqu'à 128 caractères. Les chiffres et les tirets sont autorisés.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMPour plus d'informations sur les paramètres de
create-stackcommande, consultez le guide de référence des AWS CLI commandes et le guide de AWS CloudFormation l'utilisateur.Consultez la liste des ressources dans la console en ouvrant la pile sur le AWS CloudFormation tableau de bord et en choisissant l'onglet Ressources. Vous en avez besoin pour le didacticiel.
Lorsque la pile est créée, utilisez le AWS SDK pour JavaScript pour remplir la table DynamoDB, comme décrit dans. Renseignez la table DynamoDB
Renseignez la table DynamoDB
Pour remplir le tableau, créez d'abord un répertoire nommélibs, puis créez un fichier nommédynamoClient.js, puis collez-y le contenu ci-dessous.
const { DynamoDBClient } = require( "@aws-sdk/client-dynamodb" ); // Set the AWS Region. const REGION = "REGION"; // e.g. "us-east-1" // Create an Amazon DynamoDB service client object. const dynamoClient = new DynamoDBClient({region:REGION}); module.exports = { dynamoClient };
Ce code est disponible ici GitHub
Créez ensuite un fichier nommé populate-table.js dans le répertoire racine du dossier de votre projet et GitHubcopiez-y lephone propriété par un numéro de téléphone portable valide au format E.164, et la valeur startDate par la date du jour.
Exécutez la commande suivante depuis la ligne de commande.
node populate-table.js
const { BatchWriteItemCommand } = require( "aws-sdk/client-dynamodb" ); const {dynamoClient} = require( "./libs/dynamoClient" ); // Set the parameters. const params = { RequestItems: { Employees: [ { PutRequest: { Item: { id: { N: "1" }, firstName: { S: "Bob" }, phone: { N: "155555555555654" }, startDate: { S: "2019-12-20" }, }, }, }, { PutRequest: { Item: { id: { N: "2" }, firstName: { S: "Xing" }, phone: { N: "155555555555653" }, startDate: { S: "2019-12-17" }, }, }, }, { PutRequest: { Item: { id: { N: "55" }, firstName: { S: "Harriette" }, phone: { N: "155555555555652" }, startDate: { S: "2019-12-19" }, }, }, }, ], }, }; export const run = async () => { try { const data = await dbclient.send(new BatchWriteItemCommand(params)); console.log("Success", data); } catch (err) { console.log("Error", err); } }; run();
Ce code est disponible ici GitHub
Création de la AWS Lambda fonction
Configuration du kit SDK
Importez d'abord les modules et commandes AWS SDK pour JavaScript (v3) requis : ScanCommand DynamoDB DynamoDBClient et la commande Amazon SNSClient SNS. PublishCommand Remplacez REGION par la AWS région. Calculez ensuite la date du jour et attribuez-la à un paramètre. Créez ensuite les paramètres du ScanCommand fichier .Replace TABLE_NAME avec le nom de la table que vous avez créée dans la Créez les AWS ressources section de cet exemple.
L'extrait de code suivant illustre cette étape. (Pour obtenir l'exemple complet, consultez Regroupement de la fonction Lambda.)
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", };
Analyse de la table DynamoDB
Créez d'abord une fonction async/await appelée sendText pour publier un message texte à l'aide d'Amazon SNS. PublishCommand Ajoutez ensuite un schéma de try blocs qui analyse la table DynamoDB à la recherche des employés à l'occasion de leur anniversaire de travail aujourd'hui, puis appelle sendText la fonction pour envoyer un message texte à ces employés. En cas d'erreur, le catch bloc est appelé.
L'extrait de code suivant illustre cette étape. (Pour obtenir l'exemple complet, consultez Regroupement de la fonction Lambda.)
exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Regroupement de la fonction Lambda
Cette rubrique décrit comment regrouper mylambdafunction.js les AWS SDK pour JavaScript modules requis pour cet exemple dans un fichier groupé appeléindex.js.
Si ce n'est pas déjà fait, suivez cet exemple Tâches préalables pour installer le webpack.
Note
Pour plus d'informations sur Webpack, consultezRegroupez des applications avec Webpack.
Exécutez la commande suivante dans la ligne de commande JavaScript pour regrouper les informations de cet exemple dans un fichier appelé
<index.js>:webpack mylamdbafunction.js --mode development --target node --devtool false --output-library-target umd -o index.jsImportant
Notez que la sortie est nommée
index.js. Cela est dû au fait que les fonctions Lambda doivent avoir unindex.jsgestionnaire pour fonctionner.Compressez le fichier de sortie groupé
index.js,, dans un fichier ZIP nommémy-lambda-function.zip.mylambdafunction.zipTéléchargez-le dans le compartiment Amazon S3 que vous avez créé dans la Créez les AWS ressources rubrique de ce didacticiel.
Voici le code de script de navigateur complet pourmylambdafunction.js.
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", }; // Create the client service objects. const dbclient = new DynamoDBClient({ region: REGION }); const snsclient = new SNSClient({ region: REGION }); exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Déployez la fonction Lambda.
À la racine de votre projet, créez un lambda-function-setup.js fichier et collez-y le contenu ci-dessous.
BUCKET_NAMERemplacez-le par le nom du compartiment Amazon S3 dans lequel vous avez chargé la version ZIP de votre fonction Lambda. Remplacez ZIP_FILE_NAME par le nom la version ZIP de votre fonction Lambda. IAM_ROLE_ARNRemplacez-le par le numéro de ressource Amazon (ARN) du rôle IAM que vous avez créé dans le Créez les AWS ressources sujet de ce didacticiel. Remplacez LAMBDA_FUNCTION_NAME par le nom de la fonction Lambda.
// Load the required Lambda client and commands. const { CreateFunctionCommand, } = require("@aws-sdk/client-lambda"); const { lambdaClient } = require("..libs/lambdaClient.js"); // Instantiate an Lambda client service object. const lambda = new LambdaClient({ region: REGION }); // Set the parameters. const params = { Code: { S3Bucket: "BUCKET_NAME", // BUCKET_NAME S3Key: "ZIP_FILE_NAME", // ZIP_FILE_NAME }, FunctionName: "LAMBDA_FUNCTION_NAME", Handler: "index.handler", Role: "IAM_ROLE_ARN", // IAM_ROLE_ARN; e.g., arn:aws:iam::650138640062:role/v3-lambda-tutorial-lambda-role Runtime: "nodejs12.x", Description: "Scans a DynamoDB table of employee details and using Amazon Simple Notification Services (Amazon SNS) to " + "send employees an email the each anniversary of their start-date.", }; const run = async () => { try { const data = await lambda.send(new CreateFunctionCommand(params)); console.log("Success", data); // successful response } catch (err) { console.log("Error", err); // an error occurred } }; run();
Entrez ce qui suit sur la ligne de commande pour déployer la fonction Lambda.
node lambda-function-setup.js
Cet exemple de code est disponible ici GitHub
Configurer CloudWatch pour appeler les fonctions Lambda
Pour configurer CloudWatch afin d'invoquer les fonctions Lambda, procédez comme suit :
-
Ouvrez la page Functions (Fonctions) sur la console Lambda.
-
Choisissez la fonction Lambda.
-
Sous Designer (Concepteur), choisissez Add trigger (Ajouter un déclencheur).
-
Définissez le type de déclencheur sur CloudWatch Evénements/ EventBridge.
-
Pour Règle, choisissez Créer une nouvelle règle.
-
Renseignez le nom et la description de la règle.
-
Pour le type de règle, sélectionnez Expression de planification.
-
Dans le champ Expression de planification, entrez une expression cron. Par exemple, cron (0) 12 ? * DU LUNDI AU VENDREDI (*).
-
Choisissez Ajouter.
Note
Pour plus d'informations, consultez la section Utilisation de Lambda avec des CloudWatch événements.
Supprimer les ressources
Félicitations ! Vous avez invoqué une fonction Lambda par le biais d'événements CloudWatch planifiés par Amazon à l'aide du. AWS SDK pour JavaScript Comme indiqué au début de ce didacticiel, veillez à désactiver toutes les ressources que vous créez pendant que vous suivez ce didacticiel pour vous assurer que vous n'êtes pas débité. Pour ce faire, supprimez la AWS CloudFormation pile que vous avez créée dans la Créez les AWS ressources rubrique de ce didacticiel, comme suit :
-
Ouvrez la AWS CloudFormation console
. Sur la page Stacks, sélectionnez la pile.
Sélectionnez Supprimer.