La guida API di riferimento AWS SDK for JavaScript V3 descrive in dettaglio tutte le API operazioni per la AWS SDK for JavaScript versione 3 (V3).
Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Creazione di eventi pianificati per eseguire AWS Lambda funzioni
Puoi creare un evento pianificato che richiami una AWS Lambda funzione utilizzando un Amazon CloudWatch Event. È possibile configurare un CloudWatch evento per utilizzare un'espressione cron per pianificare quando viene richiamata una funzione Lambda. Ad esempio, puoi pianificare un CloudWatch evento per richiamare una funzione Lambda ogni giorno della settimana.
AWS Lambdaè un servizio di elaborazione che consente di eseguire codice senza fornire o gestire server. È possibile creare funzioni Lambda in diversi linguaggi di programmazione. Per ulteriori informazioni su AWS Lambda, consulta Che cos'è AWS Lambda.
In questo tutorial, crei una funzione Lambda utilizzando l'API JavaScript Lambda runtime. Questo esempio richiama diversi servizi AWS per eseguire un caso d'uso specifico. Ad esempio, supponiamo che un'organizzazione invii un messaggio di testo mobile ai propri dipendenti per congratularsi con loro in occasione del primo anniversario, come illustrato in questa illustrazione.

Il completamento di questo tutorial richiede circa 20 minuti.
Questo tutorial mostra come utilizzare la JavaScript logica per creare una soluzione che esegua questo caso d'uso. Ad esempio, imparerai a leggere un database per determinare quali dipendenti hanno raggiunto la data del primo anniversario, come elaborare i dati e inviare un messaggio di testo, il tutto utilizzando una funzione Lambda. Quindi imparerai come usare un'espressione cron per richiamare la funzione Lambda ogni giorno della settimana.
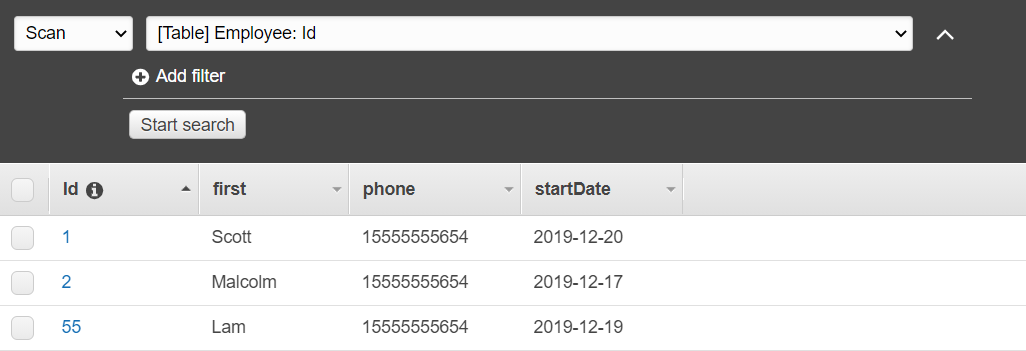
Questo AWS tutorial utilizza una tabella Amazon DynamoDB denominata Employee che contiene questi campi.
id: la chiave primaria per la tabella.
firstName: nome del dipendente.
telefono: numero di telefono del dipendente.
StartDate: data di inizio del dipendente.

Importante
Costo di completamento: i AWS servizi inclusi in questo documento sono inclusi nel piano AWS gratuito. Tuttavia, assicurati di interrompere tutte le risorse dopo aver completato questo tutorial per assicurarti che non ti venga addebitato alcun costo.
Per creare l'app:
Attività prerequisite
Per configurare ed eseguire questo esempio, è necessario completare queste attività:
-
Configura l'ambiente di progetto per eseguire questi TypeScript esempi di Node.js e installa i moduli richiesti AWS SDK for JavaScript e di terze parti. Segui le istruzioni su GitHub
. -
Creazione di un file di configurazione condiviso con le credenziali utente. Per ulteriori informazioni sulla fornitura di un file di credenziali condiviso, consulta File di configurazione e credenziali condivisi nella Guida di riferimento agli AWSSDK e agli strumenti.
Crea le risorse AWS
Questo tutorial richiede le seguenti risorse.
-
Una tabella Amazon DynamoDB denominata Employee con una chiave denominata Id e i campi mostrati nell'illustrazione precedente. Assicurati di inserire i dati corretti, incluso un telefono cellulare valido con cui testare questo caso d'uso. Per ulteriori informazioni, consulta Creare una tabella.
-
Un ruolo IAM con autorizzazioni allegate per eseguire funzioni Lambda.
-
Un bucket Amazon S3 per ospitare la funzione Lambda.
Puoi creare queste risorse manualmente, ma ti consigliamo di effettuare il provisioning di queste risorse utilizzando il metodo AWS CloudFormation descritto in questo tutorial.
Crea le AWS risorse utilizzando AWS CloudFormation
AWS CloudFormation consente di creare ed effettuare il provisioning delle distribuzioni dell'infrastruttura AWS in modo ripetuto e prevedibile. Per ulteriori informazioni su AWS CloudFormation, consulta la AWS CloudFormationGuida per l'utente di .
Per creare lo AWS CloudFormation stack usando: AWS CLI
Installa e configura le AWS CLI seguenti istruzioni contenute nella Guida per l'AWS CLIutente.
-
Nota
Il AWS CloudFormation modello è stato generato utilizzando quello AWS CDK disponibile qui GitHub
. Per ulteriori informazioni su AWS CDK, consulta la Guida per gli sviluppatori di AWS Cloud Development Kit (AWS CDK). Esegui il seguente comando dalla riga di comando, sostituendo
STACK_NAME con un nomeunivoco per lo stack.Importante
Il nome dello stack deve essere univoco all'interno di una regione e di un account. AWS AWS È possibile specificare fino a 128 caratteri e sono consentiti numeri e trattini.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMPer ulteriori informazioni sui parametri dei
create-stackcomandi, consultate la guida di riferimento ai AWS CLI comandi e la Guida per l'AWS CloudFormationutente.Visualizza un elenco delle risorse nella console aprendo lo stack sulla AWS CloudFormation dashboard e scegliendo la scheda Risorse. Ti servono per il tutorial.
Quando lo stack viene creato, utilizzare il AWS SDK for JavaScript per popolare la tabella DynamoDB, come descritto in. Compila la tabella DynamoDB
Compila la tabella DynamoDB
Per compilare la tabella, create innanzitutto una directory denominatalibs, in essa create un file denominato dynamoClient.js e incollate il contenuto sottostante al suo interno.
const { DynamoDBClient } = require( "@aws-sdk/client-dynamodb" ); // Set the AWS Region. const REGION = "REGION"; // e.g. "us-east-1" // Create an Amazon DynamoDB service client object. const dynamoClient = new DynamoDBClient({region:REGION}); module.exports = { dynamoClient };
Questo codice è disponibile qui su. GitHub
Quindi, crea un file denominato populate-table.js nella directory principale della cartella del tuo progetto e copia il contenuto qui GitHubphone proprietà con un numero di cellulare valido nel formato E.164 e il valore della startDate con la data odierna.
Esegui il comando seguente dalla riga di comando.
node populate-table.js
const { BatchWriteItemCommand } = require( "aws-sdk/client-dynamodb" ); const {dynamoClient} = require( "./libs/dynamoClient" ); // Set the parameters. const params = { RequestItems: { Employees: [ { PutRequest: { Item: { id: { N: "1" }, firstName: { S: "Bob" }, phone: { N: "155555555555654" }, startDate: { S: "2019-12-20" }, }, }, }, { PutRequest: { Item: { id: { N: "2" }, firstName: { S: "Xing" }, phone: { N: "155555555555653" }, startDate: { S: "2019-12-17" }, }, }, }, { PutRequest: { Item: { id: { N: "55" }, firstName: { S: "Harriette" }, phone: { N: "155555555555652" }, startDate: { S: "2019-12-19" }, }, }, }, ], }, }; export const run = async () => { try { const data = await dbclient.send(new BatchWriteItemCommand(params)); console.log("Success", data); } catch (err) { console.log("Error", err); } }; run();
Questo codice è disponibile qui GitHub
Creazione della funzione AWS Lambda
Configurazione dell'SDK
Importa innanzitutto i moduli e i comandi richiesti AWS SDK for JavaScript (v3): ScanCommand DynamoDB DynamoDBClient e SNSClient il comando Amazon SNS. PublishCommand Sostituisci REGION con Region. AWS Quindi calcola la data odierna e assegnala a un parametro. Quindi crea i parametri per ScanCommand .Replace TABLE_NAME con il nome della tabella che hai creato nella sezione di questo esempio. Crea le risorse AWS
Il seguente frammento di codice mostra questa fase. (Per l'esempio completo, consulta Raggruppamento della funzione Lambda.)
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", };
Scansione della tabella DynamoDB
Per prima cosa crea una funzione async/await chiamata sendText a pubblicare un messaggio di testo utilizzando Amazon SNS. PublishCommand Quindi, aggiungi uno schema a try blocchi che analizza la tabella DynamoDB alla ricerca dei dipendenti che festeggiano oggi il loro anniversario di lavoro, quindi richiama sendText la funzione per inviare a questi dipendenti un messaggio di testo. Se si verifica un errore, viene richiamato il catch blocco.
Il seguente frammento di codice mostra questa fase. (Per l'esempio completo, consulta Raggruppamento della funzione Lambda.)
exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Raggruppamento della funzione Lambda
Questo argomento descrive come raggruppare i mylambdafunction.js AWS SDK for JavaScript moduli richiesti per questo esempio in un file in bundle chiamato. index.js
Se non l'hai già fatto, segui questo esempio Attività prerequisite per installare webpack.
Nota
Per informazioni sul webpack, consulta. Raggruppa le applicazioni con webpack
Esegui quanto segue nella riga di comando per raggruppare il file di questo JavaScript esempio in un file chiamato:
<index.js>webpack mylamdbafunction.js --mode development --target node --devtool false --output-library-target umd -o index.jsImportante
Notate che l'output ha un nome
index.js. Questo perché le funzioni Lambda devono avere unindex.jsgestore per funzionare.Comprimi il file di output in bundle,
index.js, in un file ZIP denominato.my-lambda-function.zipCarica
mylambdafunction.zipnel bucket Amazon S3 che hai creato nell'Crea le risorse AWSargomento di questo tutorial.
Ecco il codice completo dello script del browser per. mylambdafunction.js
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", }; // Create the client service objects. const dbclient = new DynamoDBClient({ region: REGION }); const snsclient = new SNSClient({ region: REGION }); exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Distribuire la funzione Lambda
Nella radice del progetto, crea un lambda-function-setup.js file e incolla il contenuto seguente al suo interno.
Sostituisci BUCKET_NAME con il nome del bucket Amazon S3 in cui hai caricato la versione ZIP della tua funzione Lambda. Sostituisci ZIP_FILE_NAME con il nome o il nome della versione ZIP della tua funzione Lambda. Sostituisci IAM_ROLE_ARN con l'Amazon Resource Number (ARN) del ruolo IAM che hai creato nell'argomento di questo tutorial. Crea le risorse AWS Sostituisci LAMBDA_FUNCTION_NAME con un nome per la funzione Lambda.
// Load the required Lambda client and commands. const { CreateFunctionCommand, } = require("@aws-sdk/client-lambda"); const { lambdaClient } = require("..libs/lambdaClient.js"); // Instantiate an Lambda client service object. const lambda = new LambdaClient({ region: REGION }); // Set the parameters. const params = { Code: { S3Bucket: "BUCKET_NAME", // BUCKET_NAME S3Key: "ZIP_FILE_NAME", // ZIP_FILE_NAME }, FunctionName: "LAMBDA_FUNCTION_NAME", Handler: "index.handler", Role: "IAM_ROLE_ARN", // IAM_ROLE_ARN; e.g., arn:aws:iam::650138640062:role/v3-lambda-tutorial-lambda-role Runtime: "nodejs12.x", Description: "Scans a DynamoDB table of employee details and using Amazon Simple Notification Services (Amazon SNS) to " + "send employees an email the each anniversary of their start-date.", }; const run = async () => { try { const data = await lambda.send(new CreateFunctionCommand(params)); console.log("Success", data); // successful response } catch (err) { console.log("Error", err); // an error occurred } }; run();
Immettere quanto segue nella riga di comando per distribuire la funzione Lambda.
node lambda-function-setup.js
Questo esempio di codice è disponibile qui
Configura CloudWatch per richiamare le funzioni Lambda
CloudWatch Per configurare l'invocazione delle funzioni Lambda:
-
Aprire la pagina Functions (Funzioni) nella console Lambda.
-
Scegli la funzione Lambda.
-
Under Designer, scegliere Add trigger (Aggiungi trigger).
-
Imposta il tipo di trigger su CloudWatch EventBridgeEvents/.
-
Per Regola, scegli Crea una nuova regola.
-
Inserisci il nome della regola e la descrizione della regola.
-
Per il tipo di regola, seleziona Espressione di pianificazione.
-
Nel campo Schedule expression, inserisci un'espressione cron. Ad esempio, cron (0) 12? * DAL LUNEDÌ AL VENERDÌ (*).
-
Scegli Aggiungi.
Nota
Per ulteriori informazioni, consulta Uso di Lambda con CloudWatch gli eventi.
Eliminare le risorse
Complimenti! Hai richiamato una funzione Lambda tramite eventi pianificati di CloudWatch Amazon utilizzando. AWS SDK for JavaScript Come indicato all'inizio di questo tutorial, assicurati di terminare tutte le risorse che crei durante la lettura di questo tutorial per assicurarti che non ti vengano addebitati costi. Puoi farlo eliminando lo AWS CloudFormation stack che hai creato nell'Crea le risorse AWSargomento di questo tutorial, come segue:
-
Apri la AWS CloudFormation console
. Nella pagina Stacks, seleziona lo stack.
Scegli Delete (Elimina).