本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
在聊天中為客戶新增 Amazon Lex 互動式訊息
互動式訊息是豐富的訊息,可提供提示和預先設定的顯示選項以供客戶選擇。這些訊息由 Amazon Lex 提供支援,並使用 AWS Lambda 函數透過 Amazon Lex 設定。
提示
如果您已與 Apple Messages for Business 整合,請參閱 Apple 網站上的互動式訊息類型
驗證限制
字串欄位限制 (例如標題、副標題等) 預計將由用戶端 (即自訂建置介面或託管通炫小工具) 強制執行。SendMessage API 只會檢查字串的總大小是否小於 20 KB。
-
在您使用託管通訊小工具而不進行自訂時,如果字串超過欄位限制,則該字串在使用者介面上將被截斷,並附加省略符號 (......)。您可以透過自訂小工具來決定如何強制執行欄位限制。
-
如果您要與其他平台整合 (例如 Apple Messages for Business),請檢閱本主題中 Amazon Connect 的限制,並檢閱其他平台說明文件中的限制。例如,較舊版本的 iOS 不支援快速回覆。
必須遵循所有其他欄位限制,才能順利傳送訊息。
訊息顯示範本
Amazon Connect 提供下列訊息顯示範本。使用它們在聊天中將資訊轉譯給客戶:
這些範本會定義資訊轉譯的方式,以及在聊天界面中呈現的資訊。透過聊天傳送互動式訊息時,流程會驗證訊息格式是否遵循其中一個範本。
清單挑選器範本
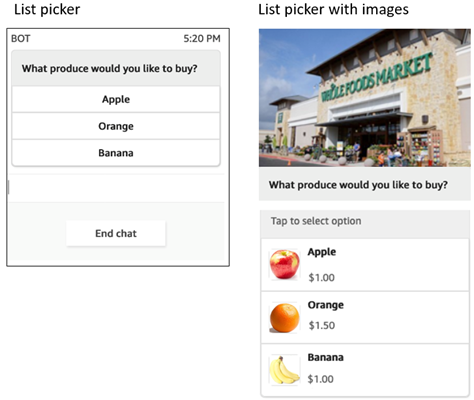
使用清單挑選器範本,向客戶呈現最多六個選項的清單。每個選擇都可以有自己的圖片。
下列圖片顯示清單挑選器範本如何在聊天中呈現資訊的兩個範例。
-
一張圖片顯示三個按鈕,每個按鈕都具備文字中的水果名稱:蘋果、柳橙、香蕉。
-
第二張圖片顯示一家商店的圖片,然後在下面的三個按鈕,每個按鈕都附有名稱、影像和水果的價格。

下列程式碼是您可以在 Lambda 中使用的清單挑選器範本。注意下列事項:
-
粗體文字表示必要參數。
-
在某些情況下,如果父元素不是強制性的,但父元素中的欄位是強制性的,則欄位是強制性的。例如,請參閱下列範本中的
data.replyMessage結構。如果結構存在,則title為必要項目。否則,完整replyMessage是選用的。
{ "templateType":"ListPicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Produce selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy" }, "content":{ "title":"What produce would you like to buy?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy", "elements":[ { "title":"Apple", "subtitle":"$1.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg" }, { "title":"Orange", "subtitle":"$1.50", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/orange_17.7kb.jpg", }, { "title":"Banana", "subtitle":"$10.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/banana_7.9kb.jpg", "imageDescription":"Banana" } ] }
清單挑選器限制
如果您選擇從頭開始建置自己的 Lambda,下表列出了每個清單挑選器元素的限制。強制性參數會以粗體顯示。
如要傳送無限的選項,請在應用程式中實作動作按鈕。如需詳細資訊,請參閱互動式訊息清單選擇器/面板中的動作按鈕實作
| 父項欄位 | 欄位 | 必要 | 最少字元 | 最多字元 | 其他要求 |
|---|---|---|---|---|---|
|
templateType |
是 |
有效範本類型 |
|||
|
data |
是 |
||||
|
version |
是 |
必須為 "1.0" |
|||
data |
內容 | 是 | |||
| replyMessage | 否 | ||||
內容 |
標題 | 是 | 1 |
400 |
應該是無提示範本的描述 |
| 元素 | 是 | 1 個項目 |
10 個項目 |
這是元素的陣列。陣列中最多 10 個元素。如要傳送無限的元素,請使用動作按鈕功能。 |
|
| 字幕 | 否 | 0 |
400 |
||
| multiSelect | 否 | 布林值 - 指出客戶是否可以進行多個選擇。預設為 false。此欄位僅適用於 Apple Messages for Business 流程。 |
|||
| targetForLinks | 否 |
必須是下列其中一個值:
請參閱此表格後面的注意事項。 |
|||
| imageType | 否 | 0 |
50 |
必須為 "URL" |
|
| imageData | 否 | 0 |
200 |
必須為有效的可公開存取網址 |
|
| imageDescription | 否 | 0 |
50 |
||
| referenceId | 否 |
|
字串. 只需要動作按鈕功能。 |
||
| listId | 否 |
|
字串. 只需要動作按鈕功能。 |
||
| 預索引 | 否 |
|
數字。只需要動作按鈕功能。 |
||
| nextIndex | 否 |
|
數字。只需要動作按鈕功能。 |
||
| templateIdentifier | 否 |
|
數字。應該是一個 UUID。如果浮動切換中要使用「清單挑選器/面板」,則需要此欄位。 |
||
元素 |
標題 | 是 | 1 |
400 |
|
| 字幕 | 否 | 0 |
400 |
||
| imageType | 否 | 0 |
50 |
必須為 "URL" |
|
| imageData | 否 | 0 |
200 |
必須為有效的可公開存取網址 |
|
| imageDescription | 否 | 0 |
50 |
沒有影像則無法存在 |
|
| actionDetail | 否 |
|
|
只需要動作按鈕功能。必須為 "PREVIOUS_OPTIONS" 或 "SHOW_MORE"。 |
|
replyMessage |
標題 | 是 | 1 |
400 |
|
| 字幕 | 否 | 0 |
400 |
||
| imageType | 否 | 0 |
50 |
必須為 "URL" |
|
| imageData | 否 | 0 |
200 |
必須為有效的可公開存取網址 |
|
| imageDescription | 否 | 0 |
50 |
沒有影像則無法存在 |
注意
如果您使用的是 targetForLinks 欄位和 Amazon Connect 通訊小工具,若要在相同的瀏覽器索引標籤中開啟連結,您必須將下列屬性新增至小工具程式碼片段,以允許目前的 iframe 在相同的索引標籤中開啟和導覽連結:
amazon_connect('updateSandboxAttributes', 'allow-scripts allow-same-origin allow-popups allow-downloads allow-top-navigation-by-user-activation')
時間挑選器範本
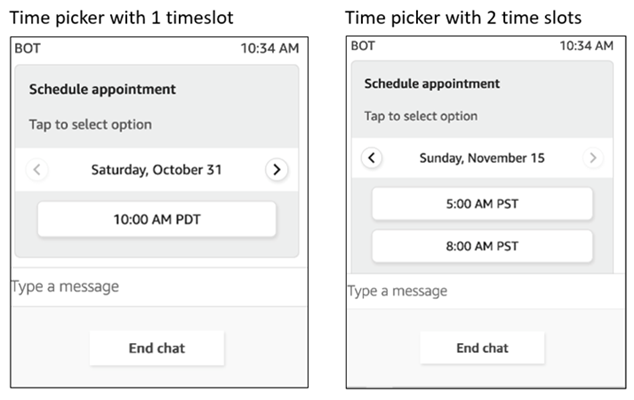
時間挑選器範本對於讓客戶能夠安排預約非常實用。在聊天中您最多可以向客戶提供 40 個時段。
下列影像顯示時間挑選器範本如何在聊天中呈現資訊的兩個範例。
-
一個影像顯示一個日期,並在其下方顯示一個時段。
-
第二個影像顯示一個日期,而在其下方則顯示兩個時段。

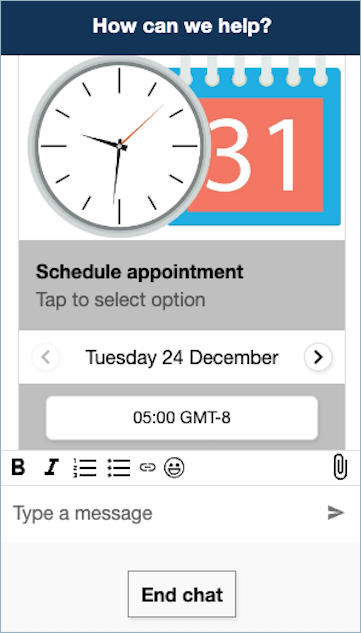
下圖顯示具有 影像的時間挑選器
注意
如果您將此訊息範本與 Apple Messages for Business 管道搭配使用,但未新增映像,Amazon Connect 會在回覆和回應訊息中新增預設映像。

下列程式碼是您可以在 Lambda 中使用的時間挑選器範本。注意下列事項:
-
粗體文字表示必要參數。
-
在某些情況下,如果父元素不是強制性的,但父元素的欄位是強制性的,則欄位是強制性的。例如,請參閱下列範本中的
data.replyMessage結構。如果結構存在,則title為必要項目。否則,完整replyMessage是選用的。
{ "templateType":"TimePicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting", "subtitle":"Appointment selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/booked.jpg", "imageDescription":"Appointment booked" }, "content":{ "title":"Schedule appointment", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/calendar.jpg", "imageDescription":"Appointment booked", "timeZoneOffset":-450, "location":{ "latitude":47.616299, "longitude":-122.4311, "title":"Oscar", "radius":1, }, "timeslots":[ { "date" : "2020-10-31T17:00+00:00", "duration": 60, }, { "date" : "2020-11-15T13:00+00:00", "duration": 60, }, { "date" : "2020-11-15T16:00+00:00", "duration": 60, } ], } } } }
時間挑選器限制
下表列出了每個時間挑選器元素的限制。如果您選擇從頭開始建置自己的 Lambda,請使用此資訊。強制性參數會以粗體顯示。
| 父項欄位 | 欄位 | 必要 | 最少字元 | 最多字元 | 其他要求 |
|---|---|---|---|---|---|
|
templateType |
是 |
有效範本類型 |
|||
|
data |
是 |
||||
|
version |
是 |
必須為 "1.0" |
|||
data |
replyMessage | 否 | |||
| 內容 | 是 | ||||
replyMessage |
標題 |
是 | 1 |
400 |
應該為無提示範本的描述 |
| 字幕 | 否 | 0 |
400 |
||
| imageType | 否 | 0 |
50 |
必須為 "URL" | |
| imageData | 否 | 0 |
200 |
必須為有效的可公開存取網址 | |
| imageDescription | 否 | 0 |
50 |
沒有影像則無法存在 | |
內容 |
標題 |
是 | 1 |
400 |
應該為無提示範本的描述 |
| 字幕 | 否 | 0 |
200 |
||
| imageType | 否 | 0 |
50 |
必須為 "URL" | |
| imageData | 否 | 0 |
200 |
必須為有效的可公開存取網址 | |
| imageDescription | 否 | 0 |
50 |
沒有影像則無法存在 | |
| 時區偏移 | 否 | -720 |
840 |
未設定時,此欄位為選擇性欄位。我們的範例用戶端預設為使用者的時區。如果已設定,則會根據輸入的時區顯示。該欄位應該是一個整數,表示根據 GMT 時間的分鐘數,指定事件位置的時區。 |
|
| location | 否 | ||||
| 時段 | 是 | 1 |
40 |
這是時段的陣列。陣列中最多 40 個元素。 |
|
location |
經度 | 是 | -180 |
180 |
必須為兩倍 |
| 緯度 | 是 | -90 |
90 |
必須為兩倍 |
|
| 標題 | 是 | 1 |
400 |
||
radius |
否 | 0 |
200 |
||
時段 |
date | 是 |
|
應為 ISO-8601 時間格式:YYYY-MM-DDTHH:MM+00:00 例如: "2020-08-14T21:21+00:00" |
|
| duration | 是 | 1 |
3600 |
面板範本
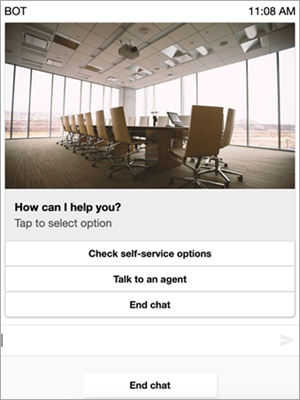
透過使用面板範本,您可以在一個問題下向客戶提供多達 10 個選擇。但是,您只能包含一個影像,而不是每個選擇都可以有影像。
下列影像顯示面板範本如何在聊天中呈現資訊的範例。它會在訊息頂部顯示一個影像,並在影像下顯示一個提示,詢問我該如何提供幫助? 點選以選擇選項。在提示下向客戶顯示三個選項:查看自助式服務選項、與客服人員交談,結束聊天。

下列程式碼是您可以在 Lambda 中使用的面板範本。注意下列事項:
-
粗體文字表示必要參數。
-
在某些情況下,如果父元素不是強制性的,但父元素中的欄位是強制性的,則欄位是強制性的。例如,請參閱下列範本中的
data.replyMessage結構。如果結構存在,title則為必要項目。否則,完整replyMessage是選用的。
{ "templateType":"Panel", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Option selected", }, "content":{ "title":"How can I help you?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/company.jpg", "imageDescription":"Select an option", "elements":[ { "title":"Check self-service options", }, { "title":"Talk to an agent", }, { "title":"End chat", } ] } } }
面板限制
如果您選擇從頭開始建置自己的 Lambda,下表列出了每個面板元素的限制。強制性參數會以粗體顯示。
如要傳送無限的選項,請在應用程式中實作動作按鈕。如需詳細資訊,請參閱互動式訊息清單選擇器/面板中的動作按鈕實作
| 父項欄位 | 欄位 | 必要 | 最少字元 | 最多字元 | 其他要求 |
|---|---|---|---|---|---|
|
templateType |
是 |
有效範本類型 |
|||
|
data |
是 |
||||
|
version |
是 |
必須為 "1.0" |
|||
data |
replyMessage | 否 | |||
| 內容 | 是 | ||||
內容 |
標題 | 是 | 1 |
400 |
應該是無提示範本的描述 |
| 字幕 | 否 | 0 |
400 |
||
| 元素 | 是 | 1 個項目 |
10 個項目 |
這是元素的陣列。陣列中最多 10 個元素。 |
|
| imageType | 否 | 0 |
50 |
必須為 "URL" |
|
| imageData | 否 | 0 |
200 |
必須為有效的可公開存取網址 |
|
| imageDescription | 否 | 0 |
50 |
沒有影像則無法存在 |
|
| referenceId | 否 |
|
字串. 只需要動作按鈕功能。 |
||
| listId | 否 |
|
字串. 只需要動作按鈕功能。 |
||
| 預索引 | 否 |
|
數字。只需要動作按鈕功能。 |
||
| nextIndex | 否 |
|
數字。只需要動作按鈕功能。 |
||
| templateIdentifier | 否 |
|
數字。應該是一個 UUID。如果浮動切換中要使用「清單挑選器/面板」,則需要此欄位。 |
||
元素 |
標題 | 是 | 1 |
400 |
|
| actionDetail | 否 |
|
|
只需要動作按鈕功能。必須為 "PREVIOUS_OPTIONS" 或 "SHOW_MORE"。 |
|
replyMessage |
標題 | 是 | 1 |
400 |
|
| 字幕 | 否 | 0 |
400 |
快速回覆範本
使用快速回覆訊息來取得客戶的簡單回應,然後在內嵌清單中傳送給客戶。快速回覆不支援影像。
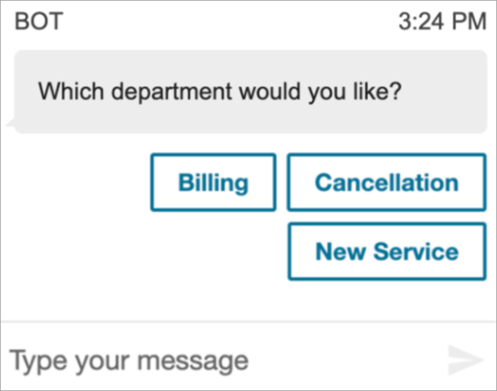
下列影像顯示快速回覆範本如何在聊天中呈現資訊的範例。

下列程式碼是您可以在 Lambda 中使用的快速回覆範本。
{ "templateType": "QuickReply", "version": "1.0", "data": { "replyMessage": { "title": "Thanks for selecting!" }, "content": { "title": "Which department would you like?", "elements": [{ "title": "Billing" }, { "title": "Cancellation" }, { "title": "New Service" } ] } } }
快速回覆限制
下表列出了每個快速回覆元素的限制。如果您選擇從頭開始建置自己的 Lambda,請使用此資訊。強制性參數會以粗體顯示。
| 欄位 | 必要 | 最少字元 | 最多字元 | 其他要求 |
|---|---|---|---|---|
|
templateType |
有效範本類型 |
|||
|
data |
是 |
|||
|
version |
是 |
必須為 "1.0" |
||
內容 |
是 | |||
| 標題 | 是 | 1 |
400 |
應該是無提示範本的描述 |
| 元素 | 是 | 2 個項目 |
Web 聊天的 10 個項目 Apple Business Chat 的 5 個項目 (這是 Apple 設定的硬性限制) |
這是元素的陣列。陣列中最少 2 個元素,最多 10 個元素。 若要解決 Apple 的 5 個項目限制,請考慮使用「顯示更多」選項實作多個快速回應。或使用 ListPicker,因為它最多允許 10 個項目。 |
| 標題 | 是 | 1 |
200 |
浮動切換範本
使用浮動切換在一個訊息中向客戶顯示多達 5 個清單挑選器或面板。類似清單挑選器和時間挑選器,您可以透過使用 SHOW_MORE 功能新增更多的選項至浮動切換。
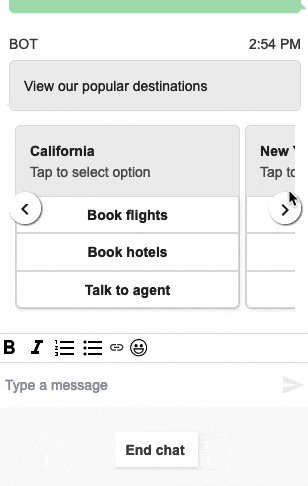
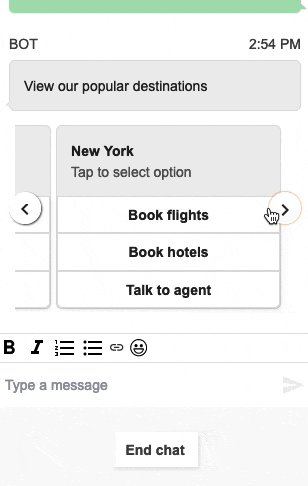
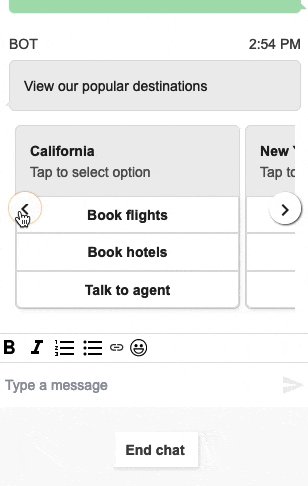
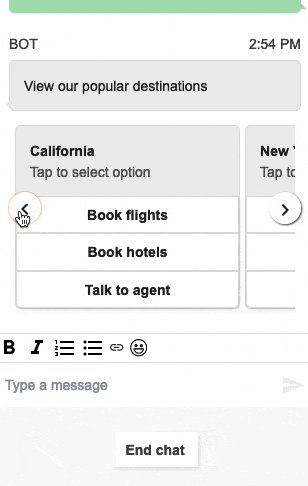
以下 GIF 顯示浮動切換範本如何在聊天中呈現資訊的範例。客戶可透過使用左、右箭頭捲動影像的浮動切換。

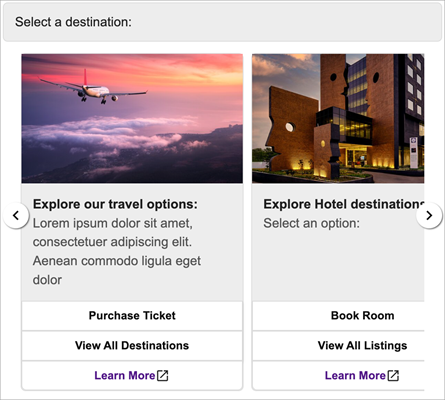
下圖顯示了兩個了解更多超連結,這是浮動切換挑選器超連結元素的範例。

以下程式碼是您可以在 Lambda 中使用的浮動切換範本。
{ "templateType": "Carousel", "version": "1.0", "data": { "content": { "title": "View our popular destinations", "elements": [ { "templateIdentifier": "template0", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "California", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } }, { "templateIdentifier": "template1", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "New York", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } } ] } } }
對於託管的通訊小工具使用者:
-
浮動切換範本上的選項會導致 JSON 字串回應結構如下列範例所示,傳回 Lambda (其他互動式訊息類型會傳回僅含
selectionText值的一般字串回應):{ templateIdentifier: "template0", listTitle: "California", selectionText: "Book hotels" } -
在浮動切換中,您可以在清單挑選器/面板元素中提供超連結。若要建立超連結而非按鈕,請在應為超連結的元素包含下列其他欄位:
{ title: "Book flights", ... type: "hyperlink", url: "https://www.example.com/Flights" }
浮動切換限制
下表列出每個浮動切換元素的限制。如果您選擇從頭開始建置自己的 Lambda,請使用此資訊。強制性參數會以粗體顯示。
| 父項欄位 | 欄位 | 必要 | 最少字元 | 最多字元 | 其他要求 |
|---|---|---|---|---|---|
|
templateType |
是 |
有效範本類型 |
|||
|
data |
是 |
||||
|
version |
是 |
必須為 "1.0" |
|||
data |
內容 | 是 | |||
內容 |
標題 | 是 | 1 |
400 |
應該是無提示範本的描述 |
| 元素 | 是 | 2 個項目 |
5 個項目 |
這是一個清單挑選器或面板範本的陣列。每個浮動切換只接受一種互動式訊息類型。每個元素都應包含頂層欄位 templateIdentifier。陣列中至少 2 個範本和最多 5 個範本。 注意為了獲得最佳的客戶體驗,我們建議每個範本都使用一致的影像/元素數量。 |
|
| omitTitleFromCarouselResponse | 否 |
布林值 - 可選擇使用 " |
|||
| carouselIsVertical | 否 |
布林值 - 可選擇使用垂直捲動呈現 |
Apple 表單範本
注意
此範本僅適用於 Apple Messages for Business 聯絡流程。
企業可以透過單一訊息將表單互動式訊息傳送給最終客戶,其中包含多頁請求的輸入。在終端客戶的 Apple 裝置上收到訊息時,他們可以開啟表單並瀏覽頁面,為每個頁面提供回應,然後在表單結尾提交所有回應。
例如,企業可以將 Apple 表單用於各種用途,包括分類流程、客戶調查和帳戶建立/註冊。
警告
互動式訊息內容和最終客戶回應存放在聯絡記錄文字記錄中,其他聊天參與者和可存取文字記錄的聯絡分析師都可檢視。為了防止 PII 在聯絡結束後出現在聯絡記錄文字記錄中,您需要在step-by-step指南流程中使用設定記錄和分析行為區塊,啟用 Contact Lens,並啟用敏感日期的修訂。如需如何啟用 PII 修訂的完整詳細資訊,請參閱啟用敏感資料的修訂。
支援的頁面類型如下:
-
ListPicker:使用者必須透過映像支援從中選取的選項清單。
-
WheelPicker:類似於 ListPicker,但會透過可捲動的選項輪進行選擇。
-
DatePicker:行事曆檢視,使用者可以選擇日期。
-
輸入:使用者必須填入的文字欄位。
下列程式碼是您可以在 Lambda 中使用的 Apple 表單範本範例。
注意
-
粗體文字是強制性參數。
-
在某些情況下,如果父元素存在於請求中,並且不是強制/粗體,但其中的欄位是,則這些欄位是必要的。
簡單問卷表單範例:
{ "templateType": "AppleForm", "version": "1.0", "data": { "content": { "title": "Survey", "pages": [ { "pageType": "DatePicker", "title": "Date you visited", "subtitle": "When did you last visit?", "minDate": "2024-01-02" }, { "pageType": "ListPicker", "title": "Rating", "subtitle": "How do you rate the experience?", "items": [ { "title": "Good", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/good.jpg" }, { "title": "Okay", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/okay.jpg" }, { "title": "Poor", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/poor.jpg" } ] }, { "pageType": "ListPicker", "title": "Dine type", "subtitle": "Select all dine types that apply", "multiSelect": true, "items": [ { "title": "Pickup" }, { "title": "Dine-in" }, { "title": "Delivery" } ] }, { "pageType": "WheelPicker", "title": "Visits", "subtitle": "How often do you visit?", "items": [ { "title": "Often" } { "title": "Sometimes" }, { "title": "Rarely" } ] }, { "pageType": "Input", "title": "Additional notes", "subtitle": "Anything else you'd like to mention about your visit?", "multiLine": true } ] } } }
Apple 表單限制
InteractiveMessage
| 欄位 | 類型 | 必要 | 描述/備註 |
|---|---|---|---|
| 版本 | string | 是 | 版本編號。允許的值:"1.0" |
| templateType | TemplateType | 是 | 互動式訊息範本類型。允許的值:【"ListPicker"、"TimePicker"、"Panel"、"QuickReply"、"Carousel"、"ViewResource"、"AppleForm"】 |
| 資料 | InteractiveMessageData | 是 | 互動式訊息資料 |
InteractiveMessageData
| 欄位 | 類型 | 必要 | 描述/備註 |
|---|---|---|---|
| 內容 | InteractiveMessageContent | 是 | 主要互動式訊息內容 |
| replyMessage | ReplyMessage | 否 | 傳送互動式訊息回應後 的訊息顯示組態 |
AppleFormContent
| 欄位 | 類型 | 必要 | 描述/備註 |
|---|---|---|---|
| 標題 | 字串 | 是 | 表單的最上層標題。在 Apple 中顯示接收訊息氣泡和文字記錄轉譯 |
| 字幕 | 字串 | 否 | 用作 ReceivedMessage 中的字幕 |
| imageType | 字串 | 否 | 有效值:「URL」用於 ReceivedMessage 中的影像 |
| imageData | 字串 | 否 | S3 映像 URL 用於 ReceivedMessage 中的映像 |
| 頁面 | AppleFormPage【】 | 是 | 表單頁面清單 |
| showSummary | Boolean | 否 | 是否要在提交前顯示要檢閱的回應摘要頁面 預設:False (無確認/摘要頁面) |
| splashPage | AppleFormSplashPage | 否 | 要在實際頁面之前顯示的初始啟動頁面 預設:無啟動頁面 |
AppleFormSplashPage
| 欄位 | 類型 | 必要 | 描述/備註 |
|---|---|---|---|
| 標題 | 字串 | 是 | 啟動頁面的標題 |
| 字幕 | 字串 | 否 | 字幕/啟動頁面內文 |
| imageType | ImageType | 否 | 在啟動頁面中顯示影像時出現 允許的值:「URL」 預設:未顯示影像 |
| imageData | 字串 | 否 | 對於 imageType="URL",這是 URL 值 預設值:未顯示影像 |
| buttonTitle | 字串 | 是 | 繼續按鈕的文字。Apple 需要,不支援具有當地語系化的預設文字 |
AppleFormPage
-
表單頁面的基本模型。特定頁面類型延伸自此模型
| 欄位 | 類型 | 必要 | 描述/備註 |
|---|---|---|---|
| pageType | ApplePageType | 是 | 頁面類型的列舉。允許的值:【"Input"、"DatePicker"、"WheelPicker"、"ListPicker"】 |
| 標題 | 字串 | 是 | 頁面標題 |
| 字幕 | 字串 | 是 | 頁面字幕。用於確認頁面 |
AppleFormDatePickerPage
AppleFormDatePickerPage 延伸 AppleFormPage
| 欄位 | 類型 | 必要 | 描述/備註 |
|---|---|---|---|
| pageType | ApplePageType | 是 | 值:"DatePicker" |
| labelText | 字串 | 否 | 日期輸入旁顯示的文字。請參閱附錄中的範例螢幕擷取畫面 |
| helperText | 字串 | 否 | 在日期輸入下顯示的協助程式文字。請參閱附錄預設中的範例螢幕擷取畫面:無協助程式文字 |
| dateFormat | 字串 | 否 | ISO 8601 日期格式。預設:MM/dd/yyyy |
| startDate | 字串 | 否 | 有效日期格式的初始/預設選取日期 預設:傳送訊息時最終使用者的目前日期 |
| minDate | 字串 | 否 | 允許以有效日期格式選取最小日期 預設:無最小日期 |
| maxDate | 字串 | 否 | 允許以有效日期格式選取的最大日期 預設:傳送訊息時最終使用者的目前日期 |
AppleFormListPickerPage
AppleFormListPickerPage 延伸 AppleFormPage
| 欄位 | 類型 | 必要 | 描述/備註 |
|---|---|---|---|
| pageType | ApplePageType | 是 | 值:"ListPicker" |
| multiSelect | Boolean | 否 | 啟用選取多個項目 預設:false (單一選取) |
| 項目 | AppleFormListPickerPageItem【】 | 是 | 清單頁面項目清單 |
AppleFormListPickerPageItem
AppleFormListPickerPageItem 延伸 AppleFormPage
| 欄位 | 類型 | 必要 | 描述/備註 |
|---|---|---|---|
| 標題 | 字串 | 是 | 顯示項目的文字 |
| imageType | ImageType | 否 | 在項目中顯示影像時出現 允許值:「URL」 預設:未顯示影像 |
| imageData | 字串 | 否 | 對於 imageType="URL",這是 URL 值 預設值:未顯示影像 |
注意
與現有互動式訊息模型 (ListPicker) 類似的影像模型imageDescription,但不包含在內,用於聊天小工具/Web 聊天中的影像替代文字,並忽略 Apple 互動式訊息。
AppleFormWheelPickerPage
AppleFormWheelPickerPage 延伸 AppleFormPage
| 欄位 | 類型 | 必要 | 描述/備註 |
|---|---|---|---|
| pageType | ApplePageType | 是 | 值:"WheelPicker" |
| 項目 | AppleFormWheelPickerPageItem【】 | 是 | 車輪挑選器項目清單 |
| labelText | 字串 | 否 | 顯示在輸入旁邊的文字。請參閱附錄中的範例螢幕擷取畫面 |
AppleFormWheelPickerPageItem
AppleFormWheelPickerPageItem 延伸 AppleFormPage
| 欄位 | 類型 | 必要 | 描述/備註 |
|---|---|---|---|
| 標題 | 字串 | 是 | 顯示挑選器項目的文字 |
AppleFormInputPage
AppleFormInputPage 延伸 AppleFormPage
| 欄位 | 類型 | 必要 | 描述/備註 |
|---|---|---|---|
| pageType | ApplePageType | 是 | 值:「輸入」 |
| labelText | 字串 | 否 | 輸入方塊旁顯示的文字。請參閱附錄中的範例螢幕擷取畫面 |
| helperText | 字串 | 否 | 輸入方塊下顯示的其他文字 預設:無協助程式文字 |
| placeholderText | 字串 | 否 | 當沒有輸入時要最初顯示的預留位置文字 預設:"(選用)" 或 "(必要)" 預留位置文字 |
| prefixText | 字串 | 否 | 要在輸入旁顯示的字首文字。例如:'$' 當輸入為貨幣值時 預設值:無字首文字 |
| 必要 | Boolean | 否 | 最終使用者是否需要提供輸入 預設: false |
| multiLine | Boolean | 否 | 是否可以提供多行輸入 預設:false (單行) |
| maxCharCount | Number | 否 | 輸入的最大字元計數。在 Apple 用戶端強制執行 預設:無限制 |
| regex | 字串 | 否 | Regex 字串對提供的輸入施加限制 預設:無 regex 限制 |
| keyboardType | 字串 | 否 | 決定最終使用者提供輸入允許值時顯示的鍵盤類型:與 Apple 相同。請參閱 文件 |
| textContentType | 字串 | 否 | 協助在 Apple 裝置上自動填入建議。 允許的值:與 Apple 相同。請參閱 文件 |
Apple Pay 範本
注意
此範本僅適用於 Apple Messages for Business 聯絡流程。
使用 Apple Pay 範本為客戶提供一種簡單且安全的方式,透過 Apple Messages for Business with Apple Pay 購買商品和服務。
下列程式碼是您可以在 Lambda 中使用的 Apple Pay 範本:
注意
-
粗體文字是強制性參數。
-
在某些情況下,如果父元素存在於請求中,並且不是強制/粗體,但其中的欄位是,則這些欄位是必要的。
{ "templateType":"ApplePay", "version":"1.0", "data":{ "content":{ "title":"Halibut", "subtitle":"$63.99 at Sam's Fish", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fish.jpg", "payment": { "endpoints": { "orderTrackingUrl": "https://sams.example.com/orderTrackingUrl/", "paymentGatewayUrl": "https://sams.example.com/paymentGateway/", "paymentMethodUpdateUrl": "https://sams.example.com/paymentMethodUpdate/", "shippingContactUpdateUrl": "https://sams.example.com/shippingContactUpdate/", "shippingMethodUpdateUrl": "https://sams.example.com/shippingMethodUpdate/", "fallbackUrl": "https://sams.example.com/paymentGateway/" }, "merchantSession": { "epochTimestamp": 1525730094057, "expiresAt": 1525730094057, "merchantSessionIdentifier": "PSH40080EF4D6.........9NOE9FD", "nonce": "fe72cd0f", "merchantIdentifier": "merchant.com.sams.fish", "displayName": "Sam's Fish", "signature": "308006092a8.......09F0W8EGH00", "initiative": "messaging", "initiativeContext": "https://sams.example.com/paymentGateway/", "signedFields": [ "merchantIdentifier", "merchantSessionIdentifier", "initiative", "initiativeContext", "displayName", "nonce" ], }, "paymentRequest": { "applePay": { "merchantCapabilities": [ "supports3DS", "supportsDebit", "supportsCredit" ], "merchantIdentifier": "merchant.com.sams.fish", "supportedNetworks": [ "amex", "visa", "discover", "masterCard" ] }, "countryCode": "US", "currencyCode": "USD", "lineItems": [ { "amount": "59.00", "label": "Halibut", "type": "final" }, { "amount": "4.99", "label": "Shipping", "type": "final" } ], "requiredBillingContactFields": [ "postalAddress" ], "requiredShippingContactFields": [ "postalAddress", "phone", "email", "name" ], "shippingMethods": [ { "amount": "0.00", "detail": "Available within an hour", "identifier": "in_store_pickup", "label": "In-Store Pickup" }, { "amount": "4.99", "detail": "5-8 Business Days", "identifier": "flat_rate_shipping_id_2", "label": "UPS Ground" }, { "amount": "29.99", "detail": "1-3 Business Days", "identifier": "flat_rate_shipping_id_1", "label": "FedEx Priority Mail" } ], "total": { "amount": "63.99", "label": "Sam's Fish", "type": "final" }, "supportedCountries" : [ "US", "CA", "UK", "JP", "CN" ] } }, "requestIdentifier" : "6b2ca008-1388-4261-a9df-fe04cd1c23a9" } } }
Apple Pay 限制
| 父項欄位 | 欄位 | 必要 | 最少字元 | 最多字元 | 其他要求 |
|---|---|---|---|---|---|
| templateType | 是 | 有效範本類型 | |||
| 資料 | 是 | ||||
| 版本 | 是 | 必須為 "1.0" | |||
| 資料 | 內容 | 是 | |||
| 內容 | 標題 | 是 | 1 | 512 | 收到的訊息泡泡標題 |
| 字幕 | 否 | 0 | 512 | 要顯示在所收到訊息氣泡標題下的字幕 | |
| imageData | 否 | 0 | 200 | 必須為有效的可公開存取網址 | |
| imageType | 否 | 0 | 50 | 必須為 "URL" | |
| 付款 | 是 | 字典,其中包含提供 Apple Pay 請求詳細資訊的欄位。 | |||
| requestIdentifier | 否 | String,ApplePay 請求的識別符。如果未指定,將產生並使用 UUID。 | |||
| 付款 | 端點 | 是 | 包含付款處理、聯絡人更新和訂單追蹤端點的字典。 | ||
| merchantSession | 是 | 字典,其中包含請求新的付款工作階段後 Apple Pay 提供的付款工作階段。 | |||
| paymentRequest | 是 | 包含付款請求相關資訊的字典 | |||
| 端點 | paymentGatewayUrl | 是 | 字串. 由 Apple Pay 呼叫,透過付款供應商處理付款。URL 應與商家工作階段的 initiativeContext 欄位中的 URL 相符 | ||
| fallbackUrl | 否 | 在 Web 瀏覽器中開啟的 URL,以便在其裝置無法使用 Apple Pay 付款時,客戶可以完成購買。如果指定,fallbackUrl 需要符合 paymentGatewayUrl。 | |||
| orderTrackingUrl | 否 | 由 Messages for Business 在完成訂單後呼叫; 可讓您有機會更新系統中的訂單資訊。 | |||
| paymentMethodUpdateUrl | 否 | 當客戶變更付款方式時,由 Apple Pay 呼叫。如果您未實作此端點,並在字典中包含此金鑰,則客戶會看到錯誤訊息。 | |||
| shippingContactUpdateUrl | 否 | 當客戶變更其運送地址資訊時,由 Apple Pay 呼叫。如果您未實作此端點,並在字典中包含此索引鍵,則客戶會看到錯誤訊息 | |||
| shippingMethodUpdateUrl | 否 | 當客戶變更運送方法時,由 Apple Pay 呼叫。如果您未實作此端點,並在字典中包含此金鑰,則客戶會看到錯誤訊息。 | |||
| merchantSession | displayName | 是 | 1 | 64 | 字串. 您存放區的正式名稱,適合顯示。請勿當地語系化名稱。 |
| 計畫 | 是 | 字串. 必須為「訊息」 | |||
| initiativeContext | 是 | 字串. 傳遞您的付款閘道 URL。 | |||
| merchantIdentifier | 是 | 字串. 代表 Apple Pay 商家的唯一識別符。 | |||
| merchantSessionIdentifier | 是 | 字串. 代表商家的 Apple Pay 工作階段的唯一識別符。 | |||
| epochTimestamp | 是 | String.自 1970 年 1 月 1 日星期四 UTC 00:00:00 以來經過的時間表示法秒數。 | |||
| expiresAt | 是 | 字串. 過期時間表示為自 1970 年 1 月 1 日星期四 00:00:00 UTC 以來經過的秒數。 | |||
| nonce | 否 | 二進位。檢查互動完整性的單次使用字串。 | |||
| 簽章 | 否 | 二進位。用來簽署互動的公有金鑰雜湊。 | |||
| signedFields | 否 | 字串清單包含已簽章的屬性。 | |||
| paymentRequest | applePay | 是 | 描述 Apple Pay 組態的字典。 | ||
| countryCode | 是 | 字串. 商家的兩個字母 ISO 3166 國家/地區代碼。 | |||
| currencyCode | 是 | 字串. 付款的三個字母 ISO 4217 貨幣代碼。 | |||
| lineItems | 否 | 說明付款和額外費用的明細項目陣列。不需要明細項目。不過,如果 lineItems 金鑰存在,則陣列不能為空。 | |||
| 總計 | 是 | 包含總計的字典。總數量必須大於零才能通過驗證。 | |||
| requiredBillingContactFields | 否 | 處理交易所需的客戶所需帳單資訊清單。如需可能字串的清單,請參閱 requiredBillingContactFields |
|||
| requiredShippingContactFields | 否 | 客戶履行訂單所需的運送或聯絡資訊清單。例如,如果您需要客戶的電子郵件或電話號碼,請包含此金鑰。如需可能字串的清單,請參閱 requiredShippingContactFields |
|||
| shippingMethods | 否 | 列出可用運送方法的陣列。Apple Pay 付款表會顯示陣列中的第一個運送方法,做為預設運送方法。 | |||
| supportedCountries | 否 | 要支援的國家/地區陣列。使用 ISO 3166 國家/地區代碼列出每個國家/地區。 | |||
| applePay | merchantIdentifier | 是 | 代表 Apple Pay 商家的唯一識別符。 | ||
| merchantCapabilities | 是 | 商家支援的一系列付款功能。陣列必須包含 supports3DS,也可以選擇性地包含 supportsCredit、supportsDebit 和 supportsEMV。 | |||
| supportedNetworks | 是 | 商家支援的付款網路陣列。陣列必須包含下列一或多個值:amex、 探索、jcb、masterCard、privateLabel 或 Visa | |||
| lineItem | 數量 | 是 | 明細項目的貨幣金額。 | ||
| 標籤 | 是 | 明細項目的簡短當地語系化描述。 | |||
| 類型 | 否 | 指出明細項目是最終還是待定的值。 | |||
| 總計 | 數量 | 是 | 付款的總金額。 | ||
| 標籤 | 是 | 付款的簡短當地語系化描述。 | |||
| 類型 | 否 | 指出付款是最終還是待定的值。 | |||
| shippingMethods | 數量 | 是 | 字串. 與此運送方法相關聯的非負成本。 | ||
| 詳細資訊 | 是 | 字串. 運送方法的其他說明。 | |||
| 標籤 | 是 | 字串. 運送方法的簡短描述。 | |||
| 識別符 | 是 | 字串. 用於識別此運送方法的用戶端定義值。 |
iMessage 應用程式範本
注意
此範本僅適用於 Apple Messages for Business 聯絡流程。
使用 iMessage 應用程式範本,將自訂建置的 iMessage 應用程式提供給客戶。
下列程式碼是您可以在 Lambda 函數中使用的 iMessage 應用程式範本範例。
{ templateType: AppleCustomInteractiveMessage, version: "1.0", data: { content: { appIconUrl: "https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg", appId: "123456789", appName: "Package Delivery", title: "Bubble Title CIM", bid: "com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id}", dataUrl: "?deliveryDate=26-01-2024&destinationName=Home&street=1infiniteloop&state=CA&city=Cupertino&country=USA&postalCode=12345&latitude=37.331686&longitude=-122.030656&isMyLocation=false&isFinalDestination=true", subtitle: "Bubble package", }, replyMessage: { title: "Custom reply message title", subtitle: "Custom reply message subtitle", imageType: "URL", imageData: "https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", } } }
iMessage 應用程式限制
| 父欄位 | 欄位 | 必要 | 類型 | 其他備註 |
|---|---|---|---|---|
| templateType | 是 | TemplateType | 有效範本類型,「AppleCustomInteractiveMessage」 | |
| data | 是 | InteractiveMessageData | 包含內容和 receivedMessage 字典 | |
| version | 是 | string | 必須為 "1.0" | |
| data | 內容 | 是 | InteractiveMessageContent | iMessage 應用程式的互動式內容 |
| replyMessage | 是 | ReplyMessage | 傳送互動式訊息回應後 的訊息顯示組態 | |
| 內容 | appIconUrl | 是 | string | AWS S3 URL |
| appId | 是 | string | 商業IMessage應用程式 ID | |
| appName | 是 | string | Business IMessage 應用程式名稱 | |
| 出價 | 是 | string | Business IMessage 應用程式出價。模式:com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id} | |
| dataUrl | 是 | string | 傳遞至 iMessage 應用程式的資料 | |
| useLiveLayout | 否 | boolean | 預設 True | |
| 標題 | 是 | string | Imessage 應用程式氣泡的標題 | |
| 字幕 | 否 | string | Imessage 應用程式氣泡的字幕 | |
| replyMessage | 標題 | 否 | string | |
| 字幕 | 否 | string | ||
| imageType | 否 | string | 必須為有效的可公開存取網址 | |
| imageData | 否 | string | 沒有影像則無法存在 |
WhatsApp 清單
注意
您只能將此範本用於 WhatsApp 訊息流程。如需整合 WhatsApp 與 Amazon Connect 的詳細資訊,請參閱本指南設定 WhatsApp Business 訊息稍早的 。
您可以在 WhatsApp 聊天中使用 WhatsApp 清單範本,為客戶提供選項清單。
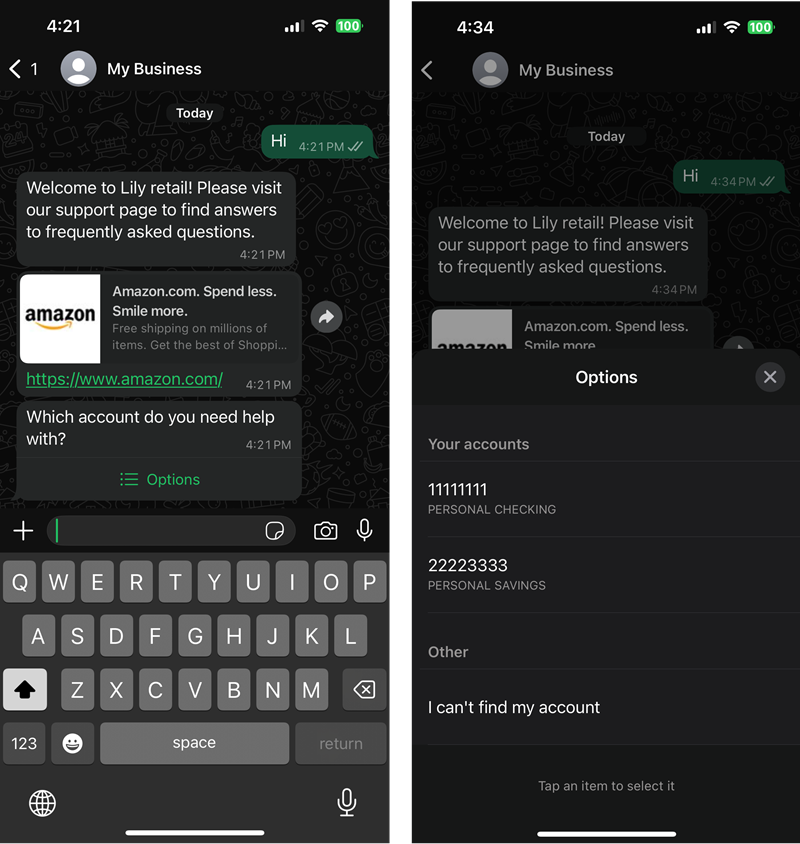
下列範例顯示銀行服務的選項清單。
{ "templateType": "WhatsAppInteractiveList", "version": "1.0", "data": { "content": { "title": "Which account do you need help with?", "body": { "text": "Which account do you need help with?" }, "action": { "button": "Options", "sections": [ { "title": "Your accounts", "rows": [ { "id": "11111111", "title": "11111111", "description": "PERSONAL CHECKING" }, { "id": "22223333", "title": "22223333", "description": "PERSONAL SAVINGS" } ] }, { "title": "Other", "rows": [ { "id": "other", "title": "I can't find my account" } ] } ] } } } }
下圖顯示客戶開啟清單前後的典型畫面。

WhatsApp 選項限制
| 父項欄位 | 欄位 | 必要 | 長度下限 | 長度上限 | 其他要求 |
|---|---|---|---|---|---|
| templateType | 是 | 必須是「WhatsAppInteractiveList」 | |||
| data | 是 | ||||
| version | 是 | 必須為 "1.0" | |||
| data | 內容 | 是 | |||
| 內容 | 標題 | 是 | |||
| 標頭 | 否 | ||||
| 本文 | 是 | ||||
| 頁尾 | 否 | ||||
| 動作 | 是 | ||||
| 標頭 | type | 是 | 必須是「文字」 | ||
| 文字 | 是 | 1 | 60 | ||
| 本文 | 文字 | 是 | 1 | 4096 | |
| 頁尾 | 文字 | 是 | 1 | 60 | |
| 動作 | 區段 | 是 | 1 | 10 | |
| 按鈕 | 是 | 1 | 20 | ||
| 區段 | 標題 | 是 | 1 | 24 | |
| 資料列 | 是 | 1 | 10 | 所有區段最多 10 列 | |
| 資料列 | id | 是 | 1 | 200 | 跨資料列必須是唯一的 |
| 標題 | 是 | 1 | 24 | ||
| 描述 | 否 | 1 | 72 |
WhatsApp 回覆按鈕
注意
您只能將此範本用於 WhatsApp 訊息流程。
您可以使用 WhatsApp 回覆按鈕範本,為客戶呈現選項的內嵌清單。
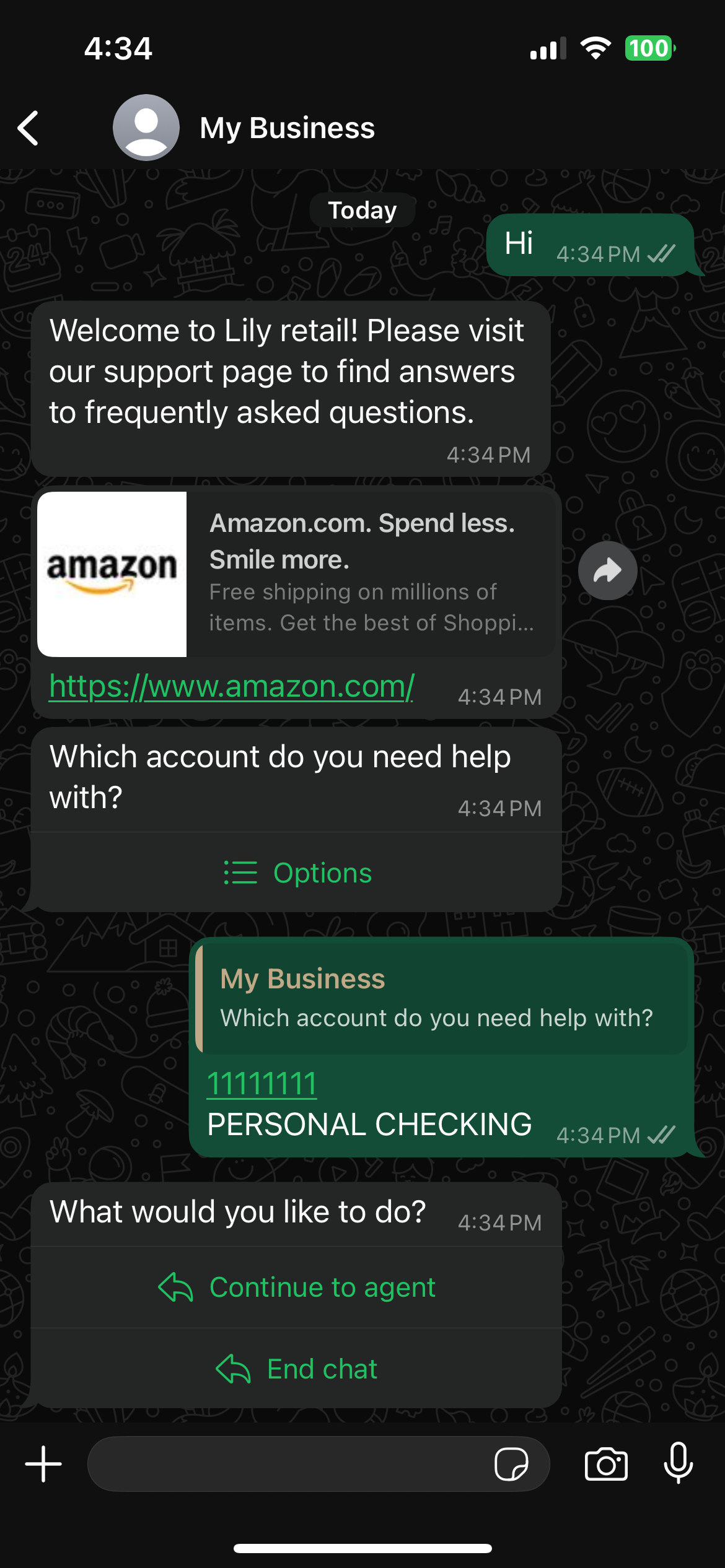
{ "templateType": "WhatsAppInteractiveReplyButton", "version": "1.0", "data": { "content": { "title": "What would you like to do?", "body": { "text": "What would you like to do?" }, "action": { "buttons": [ { "type": "reply", "reply": { "id": "agent", "title": "Continue to agent" } }, { "type": "reply", "reply": { "id": "end_chat", "title": "End chat" } } ] } } } }
下圖顯示典型的使用者體驗。

WhatsApp 回覆按鈕限制
WhatsApp 回覆範本有下列限制。
| 父欄位 | 欄位 | 必要 | 長度下限 | 長度上限 | 其他要求 |
|---|---|---|---|---|---|
| templateType | 是 | 必須是「WhatsAppInteractiveReplyButton」 | |||
| data | 是 | ||||
| version | 是 | 必須為 "1.0" | |||
| data | 內容 | 是 | |||
| 內容 | 標題 | 是 | |||
| 標頭 | 否 | ||||
| 本文 | 是 | ||||
| 頁尾 | 否 | ||||
| 動作 | 是 | ||||
| 標頭 | type | 是 | 有效值:"text"、"document"、"image"、"video" | ||
| 文字 | 否 | 1 | 60 | ||
| 映像 | 否 | ||||
| 影片 | 否 | ||||
| 文件 | 否 | ||||
| 映像 | 連結 | 是 | 必須是可公開存取的媒體 URL,開頭為 https/http | ||
| 影片 | 連結 | 是 | 必須是可公開存取的媒體 URL,開頭為 https/http | ||
| 文件 | 連結 | 是 | 必須是可公開存取的媒體 URL,開頭為 https/http | ||
| 本文 | 文字 | 是 | 1 | 1024 | |
| 頁尾 | 文字 | 是 | 1 | 60 | |
| 動作 | 按鈕 | 是 | 1 | 3 | |
| 按鈕 | type | 是 | 必須是「回覆」 | ||
| reply.id | 是 | 1 | 256 | 跨按鈕必須是唯一的 | |
| reply.title | 是 | 1 | 20 |
標題和副標題的 RTF 格式
您可以為聊天訊息的標題和副標題新增 RTF 格式。例如,您可以新增連結、斜體、粗體、編號清單和項目符號清單。您可以使用 markdown
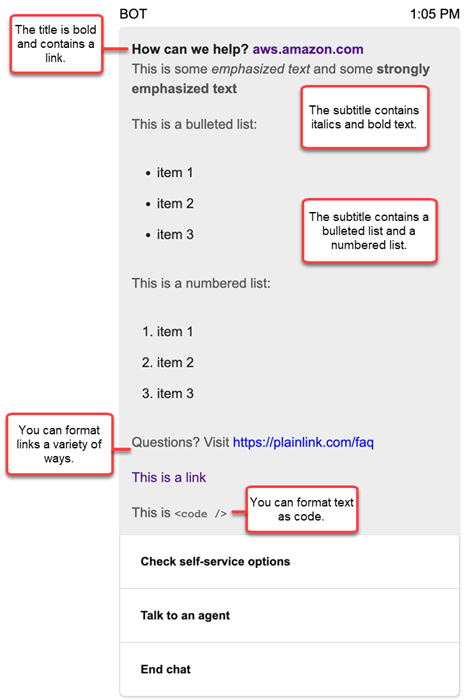
以下的聊天方塊影像顯示在標題和副標題使用 RTF 格式的範例清單挑選器。
-
標題我們如何提供幫助? aws.amazon.com 是粗體的,並包含一個連結。
-
副標題包含斜體和粗體文字、項目符號清單和編號清單。它也會顯示純連結、文字連結和範例程式碼。
-
聊天方塊的底部顯示三個清單挑選器元素。

如何使用 markdown 格式化文字
您可以用多行格式寫入標題和副標題字串,也可以在單行中使用 `\r\n` 換行符號來寫入標題和副標題字串。
-
多行格式:以下程式碼範例顯示如何以多行格式編寫 markdown 清單。
const MultiLinePickerSubtitle = `This is some *emphasized text* and some **strongly emphasized text** This is a bulleted list (multiline): * item 1 * item 2 * item 3 This is a numbered list: 1. item 1 2. item 2 3. item 3 Questions? Visit https://plainlink.com/faq [This is a link](https://aws.amazon.com) This is \`\` ` const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: MultiLinePickerSubtitle, elements: [ /* ... */ ] } } } -
單行格式:下列範例顯示如何使用
`\r\n`換行符號在單行中編寫副標題。const SingleLinePickerSubtitle = "This is some *emphasized text* and some **strongly emphasized text**\r\nThis is a bulleted list:\n* item 1\n* item 2\n* item 3\n\nThis is a numbered list:\n1. item 1\n2. item 2\n3. item 3\n\nQuestions? Visit https://plainlink.com/faq\r\n[This is a link](https://aws.amazon.com)\r\nThis is `<code/>`"; const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: SingleLinePickerSubtitle, elements: [ /* ... */ ] } } }
下列範例顯示如何使用 markdown 設定斜體與粗體文字格式:
This is some *emphasized text* and some **strongly emphasized
text**
下列範例顯示如何使用 markdown 將文字格式化為程式碼:
This is `<code />`
如何使用 markdown 格式化連結
若要建立連結,請使用下列語法:
[aws](https://aws.amazon.com)
以下範例顯示兩種可以用 markdown 新增連結的方法:
Questions? Visit https://plainlink.com/faq
[This is a link](https://aws.amazon.com)
注意
對於清單選擇器,content如果您想要對連結開啟的位置進行精細控制,則可以將 targetForLinks 欄位新增為 的子欄位。通訊小工具預設會在新的瀏覽器索引標籤中開啟連結。如需詳細資訊,請參閱清單挑選器範本。