AWS SDK for JavaScript V3 API リファレンスガイドでは、 AWS SDK for JavaScript バージョン3 (V3) のすべての API オペレーションについて詳しく説明します。
翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
AWS Lambda 関数を実行するためのスケジュールされたイベントの作成
Amazon CloudWatch イベントを使用して、 AWS Lambda 関数を呼び出すスケジュールされたイベントを作成できます。cron式を使用してLambda関数が呼び出されるタイミングをスケジュールするようにCloudWatchイベントを設定できます。例えば、CloudWatchイベントをスケジュールして、平日に毎日Lambda関数を呼び出すことができます。
AWS Lambda は、サーバーのプロビジョニングや管理を行わずにコードを実行できるようにするコンピューティングサービスです。Lambda 関数は、さまざまなプログラミング言語で作成できます。詳細については AWS Lambda、「 とは AWS Lambda」を参照してください。
このチュートリアルでは、Lambda JavaScript ランタイム API を使用して Lambda 関数を作成します。この例では、さまざまな AWS サービスを呼び出して、特定のユースケースを実行します。例えば、次の図に示すように、組織が 1 周年記念日に従業員を祝福するモバイルテキストメッセージを送信するとします。

このチュートリアルは完了までに約 20 分かかります。
このチュートリアルでは、JavaScript ロジックを使用して、このユースケースを実行するソリューションを作成する方法を示します。例えば、データベースを読み取り、1 年記念日に達した従業員を特定する方法、データを処理する方法、Lambda 関数を使用してテキストメッセージを送信する方法について説明します。次に、cron 式を使用して Lambda 関数を毎日平日に呼び出す方法を説明します。
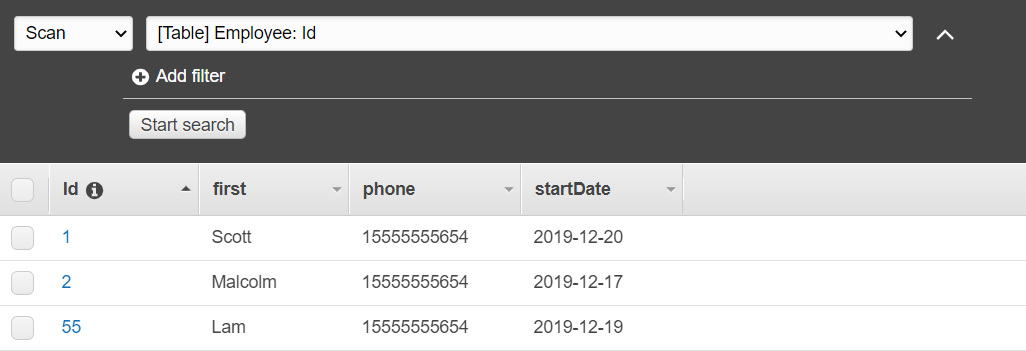
この AWS チュートリアルでは、これらのフィールドを含む Employee という名前の Amazon DynamoDB テーブルを使用します。
id - 表のプライマリキー。
名前 - 従業員のファーストネーム。
電話 - 従業員の電話番号。
開始日 - 従業員の入社日。

重要
完了コスト: このドキュメントに含まれる AWS サービスは、 AWS 無料利用枠に含まれています。ただし、このチュートリアルを完了した後は、必ずすべてのリソースを終了して料金が発生しないようにしてください。
アプリケーションを構築するには、
前提条件タスク
この例をセットアップして実行するには、まず次のタスクを完了する必要があります。
-
これらの Node.js TypeScript の例を実行するようにプロジェクト環境を設定し、必要な AWS SDK for JavaScript およびサードパーティーモジュールをインストールします。「GitHub
」の指示に従います。 -
ユーザーの認証情報を使用して、共有設定ファイルを作成します。共有認証情報ファイルの提供の詳細については、「AWS SDK とツールのリファレンスガイド」の「共有設定ファイルおよび認証情報ファイル」を参照してください。
AWS リソースを作成する
このチュートリアルでは、以下のリソースが必要です。
-
Idという名前のキーと前の図に示されているフィールドを持つEmployeeという「Amazon Dyn[oDB」(Amazon DynamoDB)の表。このユースケースでテストする有効な携帯番号を含め、正しいデータを入力してください。詳細については、テーブルの作成を参照してください。
-
Lambda関数を実行するためのアクセス許可が付与されたIAMロール。
-
Lambda 関数をホストするAmazon S3 バケット。
これらのリソースは手動で作成できますが、このチュートリアルで説明されている AWS CloudFormation ように、 を使用してこれらのリソースをプロビジョニングすることをお勧めします。
を使用して AWS リソースを作成する AWS CloudFormation
AWS CloudFormation を使用すると、 AWS インフラストラクチャのデプロイを予測どおりに繰り返し作成およびプロビジョニングできます。詳細については AWS CloudFormation、AWS CloudFormation 「 ユーザーガイド」を参照してください。
を使用して AWS CloudFormation スタックを作成するには AWS CLI:
AWS CLI 「 ユーザーガイド」の手順に従って AWS CLI 、 をインストールして設定します。
プロジェクトフォルダのルートディレクトリで、
setup.yamlという名前のファイルを作成し、それにこの GitHubにコンテンツをコピーします。 注記
AWS CloudFormation テンプレートは、 AWS CDK GitHub で利用可能な
を使用して生成されました。の詳細については AWS CDK、「 AWS Cloud Development Kit (AWS CDK) デベロッパーガイド」を参照してください。 コマンドラインから以下のコマンドを実行し、「
STACK_NAME」をスタックの一意の名前に置き換えます。重要
スタック名は、 AWS リージョンと AWS アカウント内で一意である必要があります。最大 128 文字まで指定でき、数字とハイフンを使用できます。
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMcreate-stackコマンドパラメータの詳細については、 AWS CLI Command Reference guide (コマンドリファレンスガイド)および「AWS CloudFormation ユーザーガイド」を参照してください。AWS CloudFormation ダッシュボードでスタックを開き、リソースタブを選択して、コンソールでリソースのリストを表示します。チュートリアルにはこれらが必要です。
スタックが作成されたら、 AWS SDK for JavaScript 「」で説明されているように、 を使用して DynamoDB テーブルにデータを入力しますDynamoDB 表にデータを入力します。。
DynamoDB 表にデータを入力します。
テーブルにデータを入力するには、まず libs という名前のディレクトリを作成し、そこに dynamoClient.js という名前のファイルを作成し、それに以下の内容を貼り付けます。
const { DynamoDBClient } = require( "@aws-sdk/client-dynamodb" ); // Set the AWS Region. const REGION = "REGION"; // e.g. "us-east-1" // Create an Amazon DynamoDB service client object. const dynamoClient = new DynamoDBClient({region:REGION}); module.exports = { dynamoClient };
このコードはこのGitHub
次に、populate-table.js というファイルをプロジェクトフォルダのルートディレクトリに作成し、この GitHubphone のプロパティの値をE.164形式の有効な携帯電話番号に置き換え、startDate の値を今日の日付に置き換えます。
コマンドラインから、以下のコマンドを実行します。
node populate-table.js
const { BatchWriteItemCommand } = require( "aws-sdk/client-dynamodb" ); const {dynamoClient} = require( "./libs/dynamoClient" ); // Set the parameters. const params = { RequestItems: { Employees: [ { PutRequest: { Item: { id: { N: "1" }, firstName: { S: "Bob" }, phone: { N: "155555555555654" }, startDate: { S: "2019-12-20" }, }, }, }, { PutRequest: { Item: { id: { N: "2" }, firstName: { S: "Xing" }, phone: { N: "155555555555653" }, startDate: { S: "2019-12-17" }, }, }, }, { PutRequest: { Item: { id: { N: "55" }, firstName: { S: "Harriette" }, phone: { N: "155555555555652" }, startDate: { S: "2019-12-19" }, }, }, }, ], }, }; export const run = async () => { try { const data = await dbclient.send(new BatchWriteItemCommand(params)); console.log("Success", data); } catch (err) { console.log("Error", err); } }; run();
このコードはこのGitHub
AWS Lambda 関数の作成
SDK の設定
まず、必要な AWS SDK for JavaScript (v3) モジュールとコマンドをインポートします。 DynamoDBClient と DynamoDB ScanCommand、、SNSClientおよび Amazon SNS PublishCommand コマンド。REGION を AWS リージョンに置き換えます。次に、今日の日付を計算し、パラメータに割り当てます。次に、ScanCommandパラメータを作成します。TABLE_NAMEを、この例のAWS リソースを作成する セクションで作成したテーブルの名に置き換えます。
以下のコードスニペットは、このステップを示しています (詳細な例については、Lambda 関数をバンドルします を参照してください)。
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", };
DynamoDB テーブルをスキャンします
まず、Amazon SNS PublishCommand を使用してテキストメッセージを公開するために sendText と呼ばれる非同期/待機関数を作成します。次に、今日が勤務記念日である従業員の DynamoDB テーブルをスキャンし、sendText 関数を呼び出してこれらの従業員にテキストメッセージを送信する try ブロックパターンを追加します。エラーが発生した場合は、catch ブロックされます。
以下のコードスニペットは、このステップを示しています (詳細な例については、Lambda 関数をバンドルします を参照してください)。
exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Lambda 関数をバンドルします
このトピックでは、 mylambdafunction.jsと、この例に必要な AWS SDK for JavaScript モジュールを というバンドルされたファイルにバンドルする方法について説明しますindex.js。
まだの場合は、この例の前提条件タスクに従ってwebpackをインストールしてください。
注記
Webpack の詳細については、アプリケーションを webpack にバンドルする を参照してください。
コマンドラインで以下を実行して、この例のJavaScriptを
<index.js>というファイルにバンドルします。webpack mylamdbafunction.js --mode development --target node --devtool false --output-library-target umd -o index.js重要
出力の名前が
index.jsであることに注意してください。Lambda関数が機能するにはindex.jsハンドラーが必要です。バンドルされた出力ファイル
index.jsを、my-lambda-function.zipという名前の ZIP ファイルに圧縮します。このチュートリアルのAWS リソースを作成する トピックで作成したAmazonS3バケットに
mylambdafunction.zipをアップロードします。
これはmylambdafunction.jsの完全なブラウザスクリプトコードです。
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", }; // Create the client service objects. const dbclient = new DynamoDBClient({ region: REGION }); const snsclient = new SNSClient({ region: REGION }); exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Lambda 関数をデプロイします
プロジェクトのルートで、lambda-function-setup.js ファイルを作成し、それに以下の内容をペーストします。
BUCKET_NAME を Lambda 関数の ZIP バージョンをアップロードした Amazon S3 バケットの名前に置き換えます。ZIP_FILE_NAME(ZIPファイル名)を、Lambda関数のZIPバージョンの名前に置き換えます。IAM_ROLE_ARNを、このチュートリアルのAWS リソースを作成する のトピックで作成したIAMロールのAmazonリソース番号(ARN)に置き換えます。LAMBDA_FUNCTION_NAME(Lambdaファンクション名)をLambda関数の名前に置き換えます。
// Load the required Lambda client and commands. const { CreateFunctionCommand, } = require("@aws-sdk/client-lambda"); const { lambdaClient } = require("..libs/lambdaClient.js"); // Instantiate an Lambda client service object. const lambda = new LambdaClient({ region: REGION }); // Set the parameters. const params = { Code: { S3Bucket: "BUCKET_NAME", // BUCKET_NAME S3Key: "ZIP_FILE_NAME", // ZIP_FILE_NAME }, FunctionName: "LAMBDA_FUNCTION_NAME", Handler: "index.handler", Role: "IAM_ROLE_ARN", // IAM_ROLE_ARN; e.g., arn:aws:iam::650138640062:role/v3-lambda-tutorial-lambda-role Runtime: "nodejs12.x", Description: "Scans a DynamoDB table of employee details and using Amazon Simple Notification Services (Amazon SNS) to " + "send employees an email the each anniversary of their start-date.", }; const run = async () => { try { const data = await lambda.send(new CreateFunctionCommand(params)); console.log("Success", data); // successful response } catch (err) { console.log("Error", err); // an error occurred } }; run();
コマンドラインで次を入力して、Lambda 関数をデプロイします。
node lambda-function-setup.js
このコード例はこのGitHubに
Lambda 関数を呼び出す CloudWatch を設定します
Lambda 関数を呼び出す CloudWatch を設定するには、
-
Lambda コンソールで [Functions (関数)] ページを開きます。
-
Lambda 関数を選択します。
-
[Designer] で、[Add trigger] を選択します。
-
トリガーの種類をCloudWatch Events/EventBridgeに設定します。
-
ルールで、 Create a new rule(新規ルールの作成)を選択します。
-
ルール名とルールの説明を入力します。
-
ルールタイプで、 Schedule expression(スケジュール式)を選びます。
-
Schedule expression(スケジュール式)フィールドには、cron 式を入力します。例えば、cron(0 12 ? * MON-FRI *)(cron (0 12? * 月-金 *))。
-
[追加] を選択します。
注記
詳細については、「 Using Lambda with CloudWatch Events」(CloudWatch イベントでLambda を使用)を参照してください。
リソースを削除します
お疲れ様でした。 AWS SDK for JavaScriptを使用してAmazon CloudWatch スケジュールイベントを通じて Lambda 関数を呼び出します。このチュートリアルの冒頭で説明したように、このチュートリアルを進めたうえで、作成したすべてのリソースを終了して、料金が発生しないようにしてください。これを行うには、このチュートリアルの AWS リソースを作成する トピックで作成した AWS CloudFormation スタックを次のように削除します。
-
AWS CloudFormation コンソール
を開きます。 「スタック」ページで、スタックを選択します。
[削除] を選択します。