AWS Cloud9 は新規顧客には利用できなくなりました。 AWS Cloud9 の既存のお客様は、通常どおりサービスを引き続き使用できます。詳細はこちら
翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
AWS Cloud9の開始方法
の使用を開始するには、このチュートリアルを使用します AWS Cloud9。コンソールまたは AWS Command Line Interface (AWS CLI) を使用して IDE AWS Cloud9 を使用できます AWS Cloud9 。このチュートリアルでは、 AWS Cloud9 開発環境をセットアップし、IDE AWS Cloud9 を使用して最初のアプリケーションをコーディング、実行、デバッグする方法について説明します。詳細については AWS Cloud9、「 とは AWS Cloud9」を参照してください。
AWS Cloud9 IDE の詳細については、「」を参照してくださいIDE AWS Cloud9 のツアー。
チュートリアルの所要時間は約 1 時間です。
警告
このチュートリアルを完了すると、 AWS アカウントに料金が発生する可能性があります。これには、Amazon EC2 の使用に伴う料金が含まれる場合があります。詳細については、「Amazon EC2 の料金
前提条件
このチュートリアルを正常に完了するには、まず「セットアップ AWS Cloud9」のステップを完了する必要があります。
ステップ 1: 環境を作成する
このステップでは、 AWS Cloud9 コンソールまたは AWS CLI を使用して AWS Cloud9 開発環境を作成できます。
注記
このチュートリアルで使用する環境を作成済みである場合は、その環境を開き、「ステップ 2: IDE のベーシック演習」に進んでください。
AWS Cloud9では、開発環境または 環境は、開発プロジェクトのファイルを保存し、アプリケーションを開発するためのツールを実行する場所です。このチュートリアルでは、EC2 環境を作成し、この環境でファイルとツールを操作します。
ステップ 2: IDE のベーシック演習
このチュートリアルでは、IDE AWS Cloud9 を使用してアプリケーションを作成およびテストする方法をいくつか紹介します。
-
[editor (エディタ)]ウィンドウを使用して、コードを作成および編集できます。
-
[terminal (ターミナル)]ウィンドウまたは[Run Configuration (実行設定)]ウィンドウを使用して、デバッグせずにコードを実行できます。
-
[Debugger (デバッガー)]ウィンドウを使用してコードをデバッグできます。
JavaScript および Node.js エンジンを使用して、これらの 3 つのタスクを実行します。他のプログラミング言語を使用する手順については、「のチュートリアル AWS Cloud9」を参照してください。
環境の準備をする
JavaScript コードの実行とデバッグに必要なツールのほとんどはインストール済みです。ただし、このチュートリアルではもう 1 つの Node.js パッケージが必要です。これを次のようにインストールします。
-
AWS Cloud9 IDE の上部にあるメニューバーで、Window、New Terminal を選択するか、既存のターミナルウィンドウを使用します。
-
ターミナルウィンドウ (IDE の下部にあるタブの 1 つ) では、以下のように入力します。
npm install readline-sync結果が以下のようになることを確認します。
npm WARNメッセージが表示されても、無視してかまいません。+ readline-sync@1.4.10 added 1 package from 1 contributor and audited 5 packages in 0.565s found 0 vulnerabilities
コードを記述する
コードを記述することから始めます。
-
メニューバーで[File (ファイル)]、[New File (新規ファイル)]の順に選択します。
-
以下の JavaScript を新しいファイルに追加します。
var readline = require('readline-sync'); var i = 10; var input; console.log("Hello Cloud9!"); console.log("i is " + i); do { input = readline.question("Enter a number (or 'q' to quit): "); if (input === 'q') { console.log('OK, exiting.') } else{ i += Number(input); console.log("i is now " + i); } } while (input != 'q'); console.log("Goodbye!"); -
[File (ファイル)]、[Save (保存)]の順に選択し、ファイルを
hello-cloud9.jsとして保存します。
コードを実行する
次に、コードを実行できます。
使用しているプログラミング言語によっては、複数の方法でコードを実行できる場合があります。このチュートリアルで使用している JavaScript は、ターミナルウィンドウまたは[Run Configuration (実行設定)]ウィンドウを使用して実行できます。
[Run Configuration (実行設定)]ウィンドウを使用してコードを実行するには
-
メニューバーで、[Run (実行)]、[Run Configurations (実行設定)]、[New Run Configuration (新しい実行設定)]の順に選択します。
-
新しい[設定の実行]ウィンドウ (IDE の下部にあるタブの 1 つ) で、[コマンド]フィールドに「
hello-cloud9.js」と入力し、[実行]を選択します。 -
[Run Configuration] (実行設定) プロンプトがアクティブであることを確認してから、プロンプトで番号を入力してアプリケーションを操作します。
-
[Run Configuration (実行設定)]ウィンドウにコードの出力が表示されます。次のように表示されます。
![[Run Configuration (実行設定)]でコードを実行する。](images/basic-ide-run-run-config.png)
ターミナルウィンドウを使用してコードを実行するには
-
先ほど使用したターミナルウィンドウに移動します (または新しいターミナルウィンドウを開きます)。
-
ターミナルウィンドウのプロンプトで「
ls」と入力し、コードファイルがファイルのリストにあることを確認します。 -
プロンプトで「
node hello-cloud9.js」と入力して、アプリケーションを起動します。 -
プロンプトで番号を入力して、アプリケーションを操作します。
-
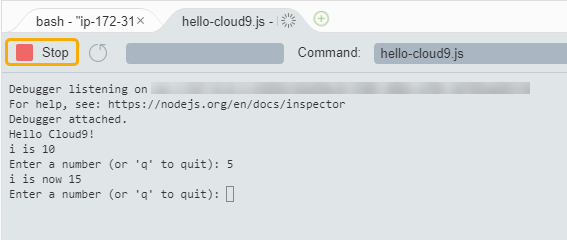
ターミナルウィンドウにコードの出力が表示されます。次のように表示されます。
![[Run Configuration (実行設定)]でコードを実行する。](images/basic-ide-run-terminal.png)
コードをデバッグする
最後に、[Debugger (デバッガー)]ウィンドウを使用してコードをデバッグできます。
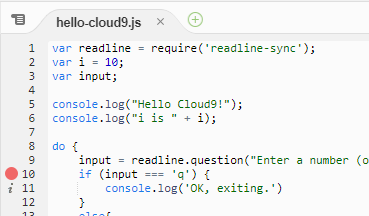
-
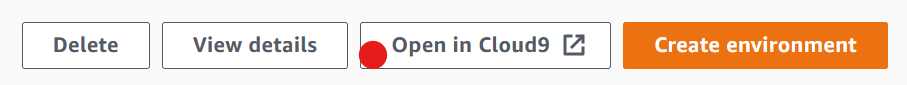
行 10 の横のマージンを選択して、行 10 のコード (
if (input === 'q')) にブレークポイントを追加します。以下のように、その行番号の横に赤い円が表示されます。
-
IDE の右側で [Debugger] ボタンを選択して、Debugger ウィンドウを開きます。または、メニューバーで [Window (ウィンドウ)]、[Debugger (デバッガー)] の順に選択します。
次に、[Debugger] (デバッガー) ウィンドウの [Watch Expressions] (ウォッチ式) セクションで [Type an expression here] (ここに式を入力) を選択して、
input変数を監視します。![[Debugger (デバッガー)]ウィンドウでウォッチを設定する。](images/basic-ide-debug-watch.png)
-
コードを実行するために先ほど使用した[Run Configuration (実行設定)]ウィンドウに移動します。[Run(実行) ]を選択します。
または、新しい [Run Configuration] (実行設定) ウィンドウを開いて、コードの実行を開始することもできます。そのためには、メニューバーから [Run] (実行)、[Run with] (環境を指定して実行)、[Node.js] の順に選択します。
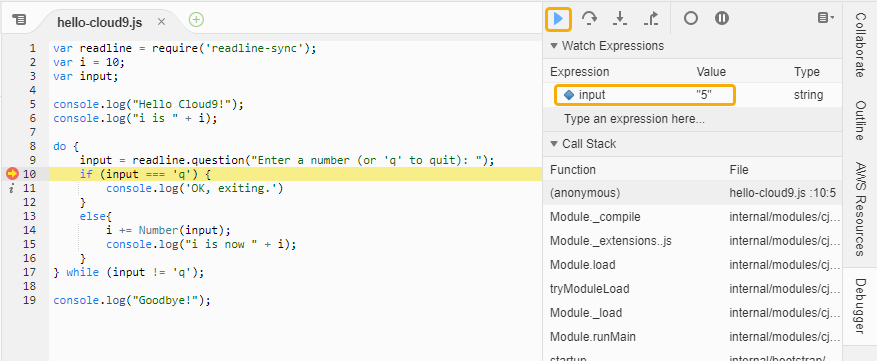
-
[Run Configuration (実行設定)]プロンプトで番号を入力し、コードが行 10 で一時停止することを確認します。[Debugger] (デバッガー) ウィンドウに、[Watch Expressions] (ウォッチ式) に入力した値が表示されます。

-
[Debugger] (デバッガー) ウィンドウで、[Resume] (再開) を選択します。これは、前のスクリーンショットで強調表示されている青い矢印アイコンです。
-
[設定の実行] ウィンドウで [停止] を選択し、デバッガーを停止します。

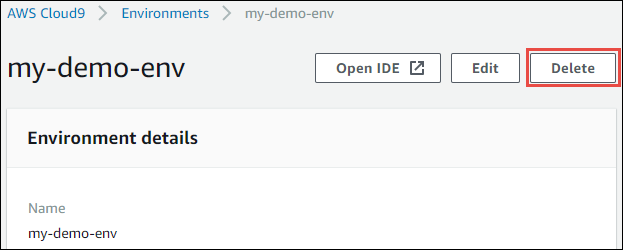
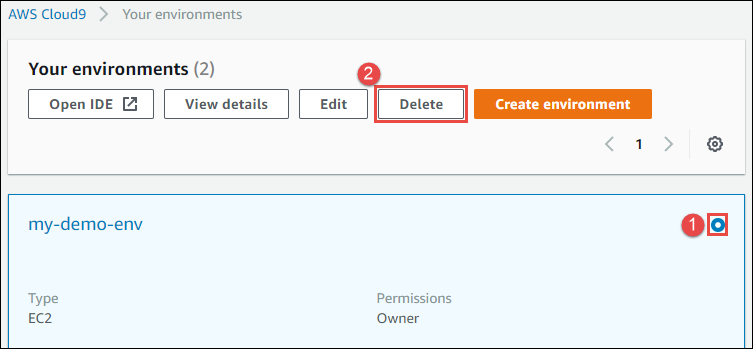
ステップ 3: クリーンアップする
このチュートリアル AWS アカウント に関連する への継続的な課金を防ぐには、 環境を削除します。
警告
削除した環境を復元することはできません。
関連情報
AWS Cloud9 コンソールの使用開始に関する追加情報を以下に示します。
-
EC2 環境を作成する場合、デフォルトでは環境にサンプルコードは含まれていません。サンプルコードを使用して環境を作成するには、次のトピックを参照してください。
-
AWS Cloud9 開発環境の作成中に、Amazon EC2 instance. AWS Cloud9 created the instance and then connected the environment to it AWS Cloud9 を作成するように指示されます。別の方法として、既存のクラウドコンピューティングインスタンスや独自のサーバー (SSH 環境と呼ばれます) を使用することもできます。詳細については、「での環境の作成 AWS Cloud9」を参照してください。
次のステップ (オプション)
以下のトピックの一部またはすべてを調べて、引き続き理解を深めてください AWS Cloud9。
| タスク | 次のトピックを参照 |
|---|---|
環境で何ができるかに関する詳細はこちら。 |
|
他のコンピュータ言語を試します。 |
|
|
IDE AWS Cloud9 の詳細について説明します。 |
|
|
テキストチャットサポートにより、リアルタイムで新しい環境を使用するように他のユーザーを招待します。 |
|
|
SSH 環境の作成 これらの環境では、 AWS Cloud9 がユーザーに代わって作成した Amazon EC2 インスタンスではなく、ユーザーが作成したクラウドコンピューティングインスタンスまたはサーバーを使用します。 |
|
|
AWS Toolkit を使用して、 AWS Lambda 関数とサーバーレスアプリケーションでコードを作成、実行、デバッグします。 |
|
|
AWS Cloud9 で を使用しますAmazon Lightsail。 |
|
|
AWS Cloud9 で を使用します AWS CodePipeline。 |
|
|
AWS Cloud9 AWS CLIは、 AWS CloudShell、、 AWS クラウド開発キット (AWS CDK) AWS CodeCommit、GitHub、Amazon DynamoDB、Node.js、Python、またはその他のプログラミング言語で使用します。 |
|
|
AWS RoboMaker でインテリジェントなロボット工学アプリケーションのコードを使用します。 |
AWS RoboMaker デベロッパーガイド内にある AWS Cloud9を使って開発 |
コミュニティ AWS Cloud9 からのヘルプについては、「 AWS Cloud9 ディスカッションフォーラム
AWS Cloud9 から直接サポートを受けるには AWS、 サポートページのAWS サポート