翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Amplify アプリケーションのエンドツーエンドの Cypress テストの設定
Amplify のアプリのテストフェーズでエンドツーエンド (E2E) テストを実行して、コードを本番環境にプッシュする前にリグレッションを捕捉できます。テストフェーズはビルド仕様 YAML で設定できます。現在、ビルド中に実行できるのは Cypress のテストフレームワークだけです。
Cypress は JavaScript ベースのテストフレームワークで、ブラウザ上で E2E テストを実行することができます。E2E テストの設定方法を示すチュートリアルについては、ブログ記事「Amplify によるフルスタック CI/CD デプロイのためのエンドツーエンド Cypress テストの実行
既存の Amplify アプリケーションへの Cypress テストの追加
Amplify コンソールでアプリのビルド設定を更新することで、既存のアプリに Cypress テストを追加できます。YAML ビルド仕様には、Amplify でビルドの実行に使用される一連のビルドコマンドと関連設定が含まれます。この test ステップを使用して、ビルド時にテストコマンドを実行します。E2E テストの場合、Amplify ホスティングは Cypress とのより緊密な統合を提供しているため、テスト用の UI レポートを生成できます。
以下のリストでは、テスト設定とその使用方法について説明しています。
- テスト前
-
Cypress テストの実行に必要な依存関係をインストールします。Amplify ホスティングは、mochawesome
を使用してテスト結果を確認するためのレポートを生成し、wait-on を使用して、ビルド中にローカルホストサーバーをセットアップします。 - test
-
コマンド cypress を実行し、mochawesome を使用してテストを実行します。
- テスト後
-
mochawesome のレポートは JSON 出力から生成されます。Yarn を使用している場合は、このコマンドをサイレントモードで実行して mochawesome のレポートを生成する必要があることに注意してください。Yarn では以下のコマンドを使用できます。
yarn run --silent mochawesome-merge cypress/report/mochawesome-report/mochawesome*.json > cypress/report/mochawesome.json - artifacts>baseDirectory
テストを実行するディレクトリ。
- artifacts>configFilePath
生成されたテストレポートデータ。
- artifacts>files
生成されたアーティファクト (スクリーンショットとビデオ) をダウンロードできます。
以下のビルド仕様 amplify.yml ファイルからの抜粋例は、Cypress によるテストをアプリに追加する方法を示しています。
test: phases: preTest: commands: - npm ci - npm install -g pm2 - npm install -g wait-on - npm install mocha mochawesome mochawesome-merge mochawesome-report-generator - pm2 start npm -- start - wait-on http://localhost:3000 test: commands: - 'npx cypress run --reporter mochawesome --reporter-options "reportDir=cypress/report/mochawesome-report,overwrite=false,html=false,json=true,timestamp=mmddyyyy_HHMMss"' postTest: commands: - npx mochawesome-merge cypress/report/mochawesome-report/mochawesome*.json > cypress/report/mochawesome.json - pm2 kill artifacts: baseDirectory: cypress configFilePath: '**/mochawesome.json' files: - '**/*.png' - '**/*.mp4'
Amplify アプリケーションまたはブランチのテストをオフにする
テスト構成が amplify.yml のビルド設定に追加されると、test ステップはすべてのビルド、すべてのブランチで実行されます。テストの実行をグローバルに無効にしたり、特定のブランチのみのテストを実行したりする場合は、ビルド設定を変更せずに環境変数 USER_DISABLE_TESTS を使用できます。
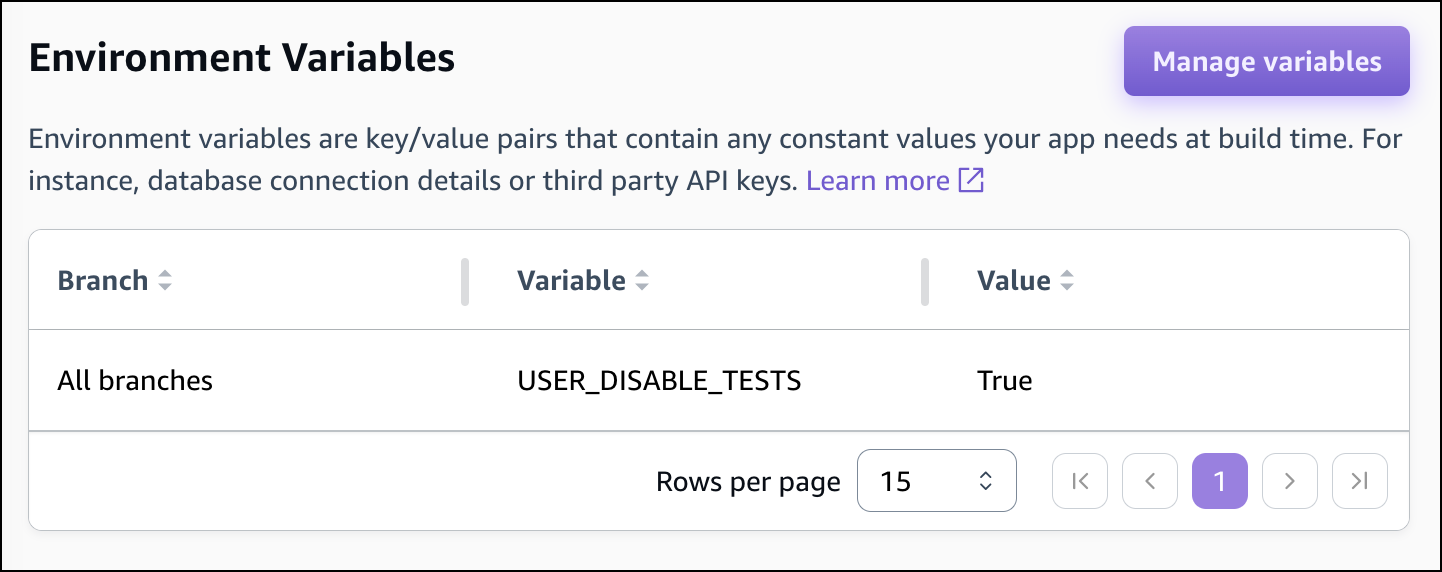
すべてのブランチのテストをグローバルに無効にするには、すべてのブランチに対して true の値を持つ環境変数 USER_DISABLE_TESTS を追加します。次のスクリーンショットは、すべてのブランチでテストが無効になっている Amplify のコンソールの「環境変数」セクションを示しています。

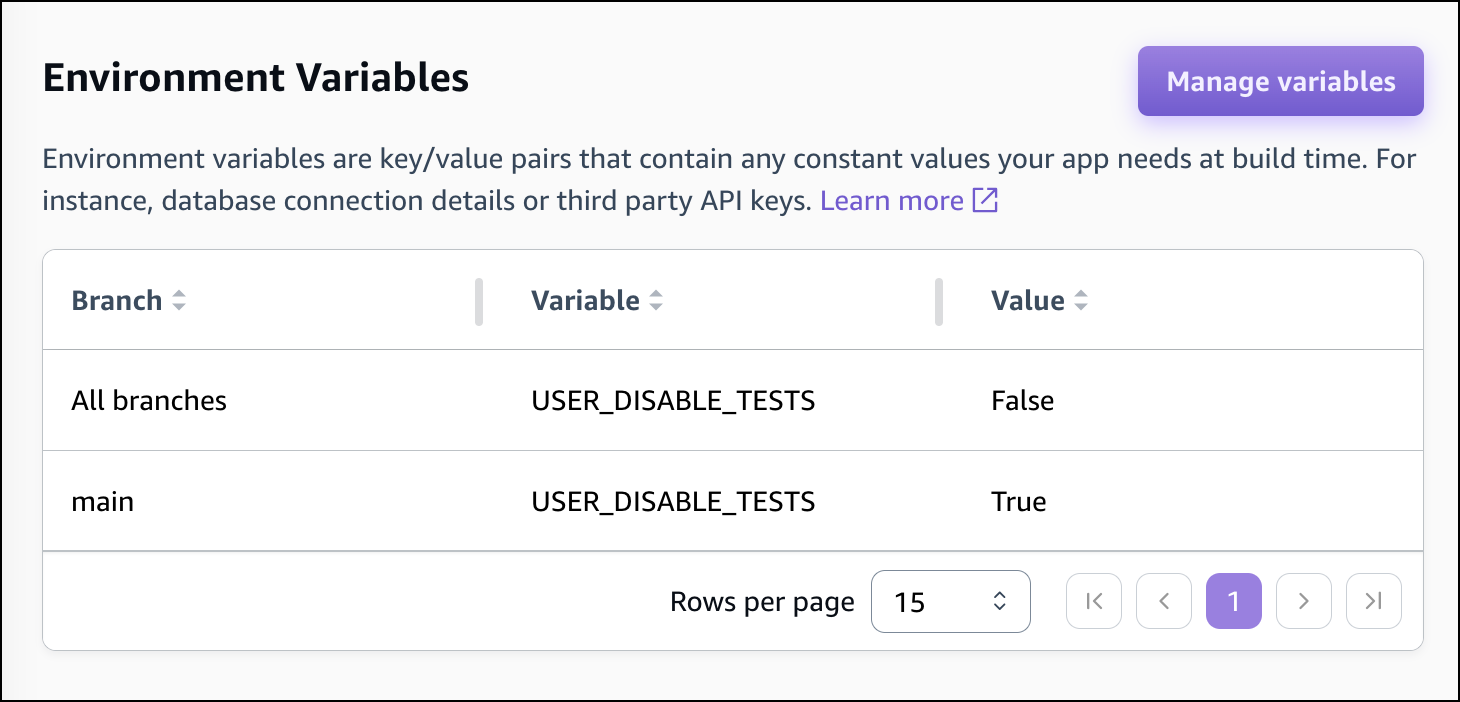
特定のブランチのテストを無効にするには、全てのブランチに対して false の値を持つ環境変数 USER_DISABLE_TESTS を追加し、無効にする各ブランチに true の値でオーバーライドを追加します。次のスクリーンショットでは、「メイン」ブランチではテストが無効になっており、他のすべてのブランチではテストが有効になっています。

この変数を使用してテストを無効にすると、ビルド中にテストステップが完全にスキップされます。テストを再度有効にするには、この値を false に設定するか、環境変数を削除してください。